Core Web Vitals 谷歌SEO影響排名的新指標網站優化
導讀:網站優化網站優化在2021年6月,谷歌悄悄的應用了新的排名玩法,在影響排名的因素當中,排在第一位的是一個新名詞:Core Web Vitals。這個詞雖然很陌生,字面上理解是和西安網站建設seo網站排名優化軟件。

在2021年營銷網站建設6月,谷歌悄悄的應用了新的排名玩法,在影響排名的因素當中,排在第一位的是一個新名詞:Core Web Vitals。這個詞雖然很陌生,字面上理解是和用戶的體驗相關,也看重頁面本身的硬件參數。 聽聽谷歌自己怎么說:網頁體驗是一組因素和指標,用于衡量用戶對于網頁互動的體驗(不考慮網頁本身的信息價值)。它包含核心網頁指標,這是一組衡量真實用戶體驗的指標,包括網頁的加載快慢、互動性和視覺穩定性。它還包含現有的搜索衡量因素:移動設備適合性、HTTPS 和干擾性插頁式廣告指南。也就是說,谷歌要求你的頁面打開速度要更快才行,不能讓用戶久等,點擊后0.1秒就要跳轉,頁面內容再多,全部下載的時間也不能超過2.5秒。另外,頁面安全性,手機端的觀感,都納入一起綜合考量。這個新指標叫做 Core Web Vitals - 核心網頁要素,它的重要性位于第一!
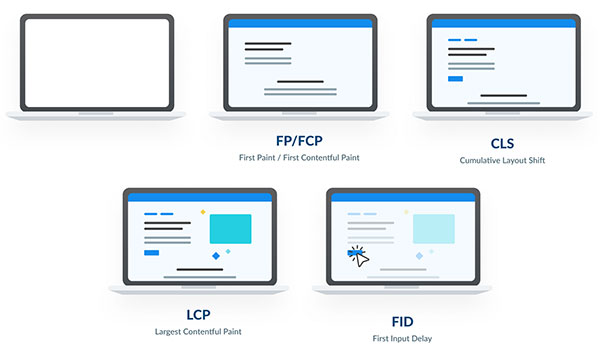
聽聽谷歌自己怎么說:網頁體驗是一組因素和指標,用于衡量用戶對于網頁互動的體驗(不考慮網頁本身的信息價值)。它包含核心網頁指標,這是一組衡量真實用戶體驗的指標,包括網頁的加載快慢、互動性和視覺穩定性。它還包含現有的搜索衡量因素:移動設備適合性、HTTPS 和干擾性插頁式廣告指南。也就是說,谷歌要求你的頁面打開速度要更快才行,不能讓用戶久等,點擊后0.1秒就要跳轉,頁面內容再多,全部下載的時間也不能超過2.5秒。另外,頁面安全性,手機端的觀感,都納入一起綜合考量。這個新指標叫做 Core Web Vitals - 核心網頁要素,它的重要性位于第一! 一、Core Web Vitals 簡要介紹Core Web Vitals 目的是讓頁面的質量和用戶體驗能有統一的衡量標準,谷歌明確將在2021年將Core Web Vitals應用到谷歌的排名因素之一。Core Web Vitals主要是從頁面負載,交互性,視覺穩定性三個維度來考核頁面的用戶體驗,具體指標介紹如下:1、LCP(largest contentful paint):衡量頁面中最大內容的加載速度(比如視頻,動畫,圖片或大篇幅文字),LCP應小于2.5秒。值得注意的是它與我們之前認為的FCP(首內容加載)的區別。谷歌的PageSpeed Insights工具可以幫我們衡量LCP以便優化。2、CLS(cumulative layout shift):衡量內容加載穩定度(不相關廣告亂跳或出現在按鈕位置易誤觸等),給訪客好的訪問體驗,CLS應小于0.1;3、FID(first input delay):衡量訪客首次交互響應速度(比如用戶首次點擊按鈕后的反應響應速度),FID應小于100毫秒。
一、Core Web Vitals 簡要介紹Core Web Vitals 目的是讓頁面的質量和用戶體驗能有統一的衡量標準,谷歌明確將在2021年將Core Web Vitals應用到谷歌的排名因素之一。Core Web Vitals主要是從頁面負載,交互性,視覺穩定性三個維度來考核頁面的用戶體驗,具體指標介紹如下:1、LCP(largest contentful paint):衡量頁面中最大內容的加載速度(比如視頻,動畫,圖片或大篇幅文字),LCP應小于2.5秒。值得注意的是它與我們之前認為的FCP(首內容加載)的區別。谷歌的PageSpeed Insights工具可以幫我們衡量LCP以便優化。2、CLS(cumulative layout shift):衡量內容加載穩定度(不相關廣告亂跳或出現在按鈕位置易誤觸等),給訪客好的訪問體驗,CLS應小于0.1;3、FID(first input delay):衡量訪客首次交互響應速度(比如用戶首次點擊按鈕后的反應響應速度),FID應小于100毫秒。 二、LCP 內容加載速度優化Largest Contentful Paint (LCP) 用于衡量標準報告視口內可見的最大內容元素的渲染時間。為了提供良好的用戶體驗,網站應努力在開始加載頁面的前 2.5 秒內進行最大內容渲染 。LCP 目前并不會計算所有元素,因為這樣會使這個指標變得非常復雜,它現在只關注下面的元素:1、<img>元素2、<image>元素內的<svg>元素3、<video>元素4、通過 url() 函數加載背景圖片的元素5、包含文本節點或其他內聯文本元素子級的塊級元素導致LCP較差的最常見原因是:1、服務器響應時間慢2、阻斷渲染的 Javascript 和 CSS3、資源加載時間慢4、客戶端渲染衡量服務器響應時間的指標:首字節相應時間(TTFB)是最初的網絡請求被發起到從服務器接收到第一個字節這段時間,它包含了 TCP 連接時間,發送 HTTP 請求時間和獲得響應消息第一個字節的時間。你可以嘗試在下面幾個方便優化 TTFB :1、緩存 HTML 離線頁面,緩存頁面資源,減少瀏覽器對資源的請求2、盡量減小資源阻斷渲染:CSS 和 JavaScript 壓縮、合并、級聯、內聯等等3、對圖片進行優化。轉化圖片的格式為 JPG 或者 WEBP 等等的格式,降低圖片的大小,以加快請求的速度4、對 HTML 重寫、壓縮空格、去除注釋等。減少 HTML 大小,加快速度5、使用 preconnect 盡快與服務器建立鏈接、使用 dns-prefetch 盡快進行 DNS 查找6、使用 CDN 加快請求速度優化會阻斷渲染的資源:JavaScript 和 CSS 都是會阻斷頁面渲染的資源,需要盡可能的對 CSS 和 JavaScript 文件進行壓縮、延seo網站優化軟件遲加載首屏無需使用的 JavaScript、內聯關鍵的 CSS 等來減小阻斷時間。優化資源加載時間:1、對圖片進行優化。轉化圖片的格式為 JPG 或者 WEBP 等等的格式,降低圖片的大小2、對重要的資源進行預加載,比如為 style 標簽添加 rel="preload" 屬性3、使用 Gzip 和 Brotli 壓縮頁面資源,降低傳輸時間4、使用 service worker 緩存資源服務端渲染優化:使用服務端渲染可以確保首先在服務器上呈現頁面內容,可以有效改善 LCP,但是相比客戶端渲染的缺點是會加大頁面從而影響 TTFB、服務端渲染需要等待所有 js 執行完畢后才能相應用戶輸入,這會使交互體驗變差。二、CLS 視覺穩定性優化CLS 會測量在頁面的整個生命周期中發生的每個意外的樣式移動的所有單獨布局更改得分的總和。布局的移動可能發生在可見元素從一幀到下一幀改變位置的任何時候。為了提供良好的用戶體驗,網站應努力使 CLS 分數小于0.1 。1、不要使高端網站建設用無尺寸元素圖像和視頻等元素上始終需要包括 width 和 height 尺寸屬性,現代瀏覽器會根據圖像的 width 和 height 屬性設置圖像的默認長寬比,知道縱橫比后,瀏覽器就可以為元素計算和保留足夠的空間。或者,使用 aspect-ratio 也可以提前指定寬高比:img { aspect-ratio: attr(width) / attr(height);}響應式的圖片可以使用 srcset 定義圖像,使瀏覽器可以在圖像之間進行選擇。<img width="1000" height="1000" src="puppy-1000.jpg" srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w" alt="Name"/>永遠不要在現有內容之上插入內容,除非是響應用戶交互,這確保了預期的布局變化。寧可轉換動畫,也不要轉換觸發布局變化的屬性的動畫,以一種提供從一個狀態到另一個狀態的上下文和連續性的方式動畫轉換。2、提前給廣告位預留空間很多頁面廣告都是動態插入的,所以一定要提前為廣告位預留一定空間。3、警惕字體變化字體通常是大文件,需要一段時間才能加載,一些瀏覽器直到下載完字體后才呈現文本。font-display: swap 告訴瀏覽器默認使用系統字體進行渲染,當自定義字體下載完成之后再進行替換。@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/xxx.woff2) format('woff2'); font-display: swap;}與此同時,你可以使用 <link rel="preload"> 更早的加載字體文件。三、FID 交互響應速度優化FID( First Input Delay) 即記錄用戶和頁面進行首次交互操作所花費的時間 。FID 指標影響用戶對頁面交互性和響應性的第一印象,為了提供良好的用戶體驗,站點應努力使首次輸入延遲小于 100 毫秒。以下幾個方面是提高 FID 的重要指標:1、減少 JavaScript 執行時間縮小并壓縮 JavaScript 文件延遲加載首屏不需要的 JavaScript盡量減少未使用的 polyfill2、分解耗時任務上面提到一個較長的耗時任務是影響 FID 的重要指標,任何阻塞主線程 50 毫秒或更長時間的代碼段都可以稱為“長任務”,我們可以將長的耗時任務拆分為較小的異步任務。3、使用 Web Worker主線程阻塞是輸入延遲的主要原因之一。Web Workers 可以讓你在與主執行線程分離的后臺線程上運行 JavaScript,這樣做的好處是可以在一個單獨的線程中執行費時的處理任務,從而允許主(通常是UI)線程運行而不被阻塞。將非 UI 操作移至單獨的工作線程可以減少主線程的阻塞時間,從而改善 FID 。四、核心網頁指標Core Web Vitals有多重要我們知道頁面載入速度谷歌雖然很重視,但是并沒有全面加入到排名算法中。谷歌只是對那些“特別慢”的頁面進行負面排名,但是在谷歌的本次更新中已經明示了核心網頁指標會是排名的一部分。同時谷歌也澄清了這個新的排名信號并不會強過頁面本身提供內容的價值。換句話說,如果你提供的內容與其他網頁類似,那么如果你在頁面體驗上做得更出色將會幫助你在排名上勝過這些競爭對手。五、看核心網頁指標Core Web Vitals的地方1、Google Search Console當你打開Google Search Console后便可以看到左邊菜單中新增的Core Web Vitals菜單項,中文是核心網頁指標。該指標是Chrome瀏覽器采集的用戶的真實使用數據,如果你的流量很小可能GSC會無法提供報告。GSC會用紅黃綠來表示糟糕、有待改進、良好,你可以從報告中獲得具體的問題,會告訴你查詢的網站是否表現良好或需要優化。
二、LCP 內容加載速度優化Largest Contentful Paint (LCP) 用于衡量標準報告視口內可見的最大內容元素的渲染時間。為了提供良好的用戶體驗,網站應努力在開始加載頁面的前 2.5 秒內進行最大內容渲染 。LCP 目前并不會計算所有元素,因為這樣會使這個指標變得非常復雜,它現在只關注下面的元素:1、<img>元素2、<image>元素內的<svg>元素3、<video>元素4、通過 url() 函數加載背景圖片的元素5、包含文本節點或其他內聯文本元素子級的塊級元素導致LCP較差的最常見原因是:1、服務器響應時間慢2、阻斷渲染的 Javascript 和 CSS3、資源加載時間慢4、客戶端渲染衡量服務器響應時間的指標:首字節相應時間(TTFB)是最初的網絡請求被發起到從服務器接收到第一個字節這段時間,它包含了 TCP 連接時間,發送 HTTP 請求時間和獲得響應消息第一個字節的時間。你可以嘗試在下面幾個方便優化 TTFB :1、緩存 HTML 離線頁面,緩存頁面資源,減少瀏覽器對資源的請求2、盡量減小資源阻斷渲染:CSS 和 JavaScript 壓縮、合并、級聯、內聯等等3、對圖片進行優化。轉化圖片的格式為 JPG 或者 WEBP 等等的格式,降低圖片的大小,以加快請求的速度4、對 HTML 重寫、壓縮空格、去除注釋等。減少 HTML 大小,加快速度5、使用 preconnect 盡快與服務器建立鏈接、使用 dns-prefetch 盡快進行 DNS 查找6、使用 CDN 加快請求速度優化會阻斷渲染的資源:JavaScript 和 CSS 都是會阻斷頁面渲染的資源,需要盡可能的對 CSS 和 JavaScript 文件進行壓縮、延seo網站優化軟件遲加載首屏無需使用的 JavaScript、內聯關鍵的 CSS 等來減小阻斷時間。優化資源加載時間:1、對圖片進行優化。轉化圖片的格式為 JPG 或者 WEBP 等等的格式,降低圖片的大小2、對重要的資源進行預加載,比如為 style 標簽添加 rel="preload" 屬性3、使用 Gzip 和 Brotli 壓縮頁面資源,降低傳輸時間4、使用 service worker 緩存資源服務端渲染優化:使用服務端渲染可以確保首先在服務器上呈現頁面內容,可以有效改善 LCP,但是相比客戶端渲染的缺點是會加大頁面從而影響 TTFB、服務端渲染需要等待所有 js 執行完畢后才能相應用戶輸入,這會使交互體驗變差。二、CLS 視覺穩定性優化CLS 會測量在頁面的整個生命周期中發生的每個意外的樣式移動的所有單獨布局更改得分的總和。布局的移動可能發生在可見元素從一幀到下一幀改變位置的任何時候。為了提供良好的用戶體驗,網站應努力使 CLS 分數小于0.1 。1、不要使高端網站建設用無尺寸元素圖像和視頻等元素上始終需要包括 width 和 height 尺寸屬性,現代瀏覽器會根據圖像的 width 和 height 屬性設置圖像的默認長寬比,知道縱橫比后,瀏覽器就可以為元素計算和保留足夠的空間。或者,使用 aspect-ratio 也可以提前指定寬高比:img { aspect-ratio: attr(width) / attr(height);}響應式的圖片可以使用 srcset 定義圖像,使瀏覽器可以在圖像之間進行選擇。<img width="1000" height="1000" src="puppy-1000.jpg" srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w" alt="Name"/>永遠不要在現有內容之上插入內容,除非是響應用戶交互,這確保了預期的布局變化。寧可轉換動畫,也不要轉換觸發布局變化的屬性的動畫,以一種提供從一個狀態到另一個狀態的上下文和連續性的方式動畫轉換。2、提前給廣告位預留空間很多頁面廣告都是動態插入的,所以一定要提前為廣告位預留一定空間。3、警惕字體變化字體通常是大文件,需要一段時間才能加載,一些瀏覽器直到下載完字體后才呈現文本。font-display: swap 告訴瀏覽器默認使用系統字體進行渲染,當自定義字體下載完成之后再進行替換。@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/xxx.woff2) format('woff2'); font-display: swap;}與此同時,你可以使用 <link rel="preload"> 更早的加載字體文件。三、FID 交互響應速度優化FID( First Input Delay) 即記錄用戶和頁面進行首次交互操作所花費的時間 。FID 指標影響用戶對頁面交互性和響應性的第一印象,為了提供良好的用戶體驗,站點應努力使首次輸入延遲小于 100 毫秒。以下幾個方面是提高 FID 的重要指標:1、減少 JavaScript 執行時間縮小并壓縮 JavaScript 文件延遲加載首屏不需要的 JavaScript盡量減少未使用的 polyfill2、分解耗時任務上面提到一個較長的耗時任務是影響 FID 的重要指標,任何阻塞主線程 50 毫秒或更長時間的代碼段都可以稱為“長任務”,我們可以將長的耗時任務拆分為較小的異步任務。3、使用 Web Worker主線程阻塞是輸入延遲的主要原因之一。Web Workers 可以讓你在與主執行線程分離的后臺線程上運行 JavaScript,這樣做的好處是可以在一個單獨的線程中執行費時的處理任務,從而允許主(通常是UI)線程運行而不被阻塞。將非 UI 操作移至單獨的工作線程可以減少主線程的阻塞時間,從而改善 FID 。四、核心網頁指標Core Web Vitals有多重要我們知道頁面載入速度谷歌雖然很重視,但是并沒有全面加入到排名算法中。谷歌只是對那些“特別慢”的頁面進行負面排名,但是在谷歌的本次更新中已經明示了核心網頁指標會是排名的一部分。同時谷歌也澄清了這個新的排名信號并不會強過頁面本身提供內容的價值。換句話說,如果你提供的內容與其他網頁類似,那么如果你在頁面體驗上做得更出色將會幫助你在排名上勝過這些競爭對手。五、看核心網頁指標Core Web Vitals的地方1、Google Search Console當你打開Google Search Console后便可以看到左邊菜單中新增的Core Web Vitals菜單項,中文是核心網頁指標。該指標是Chrome瀏覽器采集的用戶的真實使用數據,如果你的流量很小可能GSC會無法提供報告。GSC會用紅黃綠來表示糟糕、有待改進、良好,你可以從報告中獲得具體的問題,會告訴你查詢的網站是否表現良好或需要優化。
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-05 ,文章Core Web Vitals 谷歌SEO影響排名的新指標網站優化主要講述指標,Web,Core網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/seo_319.html

















