layui中如何設(shè)置select項(xiàng)建站文章
導(dǎo)讀:建站文章建站文章layui中設(shè)置select項(xiàng)的方法:首先創(chuàng)建HTML示例文件;然后通過ajax從后臺(tái)請(qǐng)求獲取select可供選擇的元素;最后,通過點(diǎn)擊dl下確定的dd元素來選網(wǎng)站推廣優(yōu)化seoseo網(wǎng)站優(yōu)化軟件。

layui中設(shè)置select項(xiàng)的方法:首先創(chuàng)建HTML示例文件;然后通過ajax從后臺(tái)請(qǐng)求獲取select可供選擇的元素;最后,通過點(diǎn)擊dl下確定的dd元素來選擇select。

1、 需求場(chǎng)景分析
用戶百度seo網(wǎng)站優(yōu)化需要更改活動(dòng)信息,包括需要下拉框選擇的字段A。當(dāng)用戶點(diǎn)擊修改彈出對(duì)話框時(shí),需要填寫現(xiàn)有的活動(dòng)信息,并自動(dòng)選擇字段A的存在值。
2、 如何實(shí)現(xiàn)Layui的select下拉框?
為了獲得select標(biāo)準(zhǔn)的下拉框,我們需要在html中填寫以下內(nèi)容:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>發(fā)送對(duì)象:</企業(yè)網(wǎng)站建設(shè)label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">請(qǐng)選擇</option> <option value="1">華南理工大學(xué)大學(xué)城</option> <option value="2">華南理工大學(xué)五山校區(qū)</option> <option value="3">珠海校區(qū)中山大學(xué)</option> <option value="4">中山大學(xué)城校區(qū)</option> </select> </div> </div>layui對(duì)上述html的渲染結(jié)果如何?

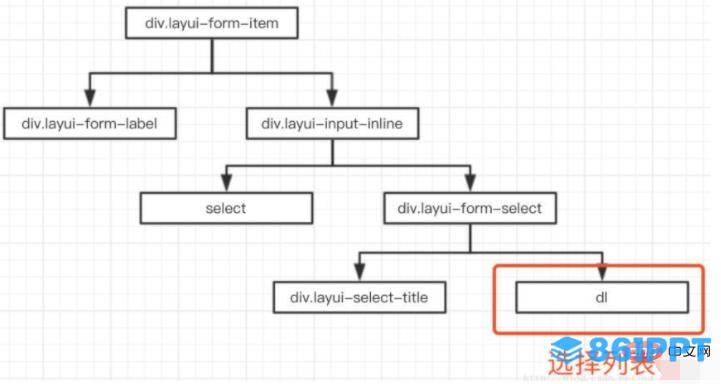
這里的select可供選擇的元素是通過ajax從后臺(tái)請(qǐng)求獲得的,需要根據(jù)動(dòng)態(tài)結(jié)果來決定選擇哪一個(gè)。分析渲染結(jié)果的結(jié)構(gòu),得到以下dom樹:

在layui中發(fā)現(xiàn)-input-除了select,inline下還有一個(gè)layuine-form-selectdiv。div包含網(wǎng)站建設(shè)制作layuiiv-select-title和dl兩個(gè)孩子元素,select選擇事件可以通過點(diǎn)擊dl下某個(gè)確定的dd元素實(shí)現(xiàn)。
3、 如何實(shí)現(xiàn)自動(dòng)選擇?
通過以上分析結(jié)果,我們可以知道,只要我們得到我們想要選擇的dd元素并觸發(fā)點(diǎn)擊事件,我們就可以在加載select時(shí)自動(dòng)選擇操作。
首先,需要使用lay-value來確定需要自動(dòng)選擇哪些元素
var select = 'dd[lay-value=' + data.schoolId + ']';觸發(fā)點(diǎn)擊事件,自動(dòng)選擇
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();以上是layui中如何設(shè)置select項(xiàng)的詳細(xì)內(nèi)容,請(qǐng)關(guān)注861模板網(wǎng)的其他相關(guān)文章!
相關(guān)網(wǎng)站推廣優(yōu)化seoseo網(wǎng)站優(yōu)化軟件。聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-05-27 ,文章layui中如何設(shè)置select項(xiàng)建站文章主要講述如何設(shè)置,select,建站網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請(qǐng)保留鏈接: http://www.bifwcx.com/article/web_10484.html
為你推薦與layui中如何設(shè)置select項(xiàng)建站文章相關(guān)的文章
-

通王TWCMS 2.0.3網(wǎng)站模板程序下載
(126)人喜歡 2024-01-15 -

Windows官方原版在哪里下載
(175)人喜歡 2024-01-15 -

WordPress網(wǎng)站模板發(fā)帖標(biāo)題顏色設(shè)置
(131)人喜歡 2024-01-07 -

修改discuz論壇帖子標(biāo)題80字符的長度限制
(249)人喜歡 2024-01-07 -

wordpress程序調(diào)用不帶超鏈接的Tag標(biāo)簽
(234)人喜歡 2024-01-05 -

網(wǎng)站在不同時(shí)期需調(diào)整內(nèi)容更新的方向
(112)人喜歡 2023-08-12






