layui向數據表添加序列號后端開發
導讀:后端開發后端開發具體方法如下:1、第一種需求只在當前頁面添加序號(1)添">

具體方法如下:
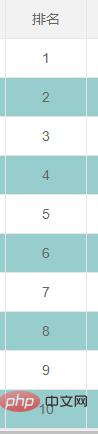
1、第一種需求只在當前頁面添加序號
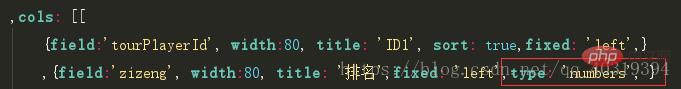
(1)添加你的數據 templet屬性
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixe企業網站建設d: seo網站關鍵詞優化'left',templet:'#zizeng'}(2)在table下加入
<script type="text/html" id="zizeng"> {{d.LAY_TABLE_INDEX+1}} </script>這樣的話 下一頁的排序不會與上一頁相連,只會從1開始重新排序

2、第二種方法,包括分頁數據和序號
加上type屬性,

設置列類型。可選值包括:normal(常規列,無需設置)、 checkbox (復選框列)、 space (空列)、 numbers (序號)。 注:該參數為 layui 2.2.0 新增 。如果是之前的版本,則采用復選框列 checkbox: true、空列采用 space: true
所以你只需要在這里使用typepe:'numbers'就可以了,
效果如下:


layui教程
以上是通過layui向數據表添加序列號的詳細內容。請關注861模板網的其他相關文章!
相關網站seo優化個業網站建設公司網站seo優化培訓。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-27 ,文章layui向數據表添加序列號后端開發主要講述序列號,數據表,后端開發網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_10961.html













