HTML5超鏈接字體如何改變顏色前端開發
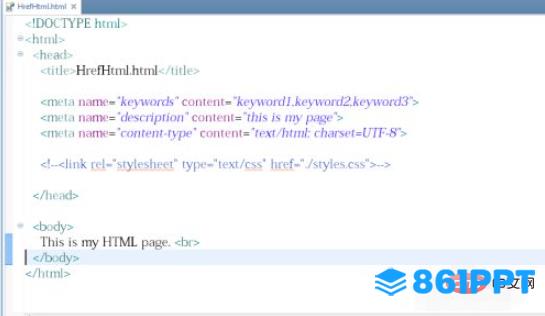
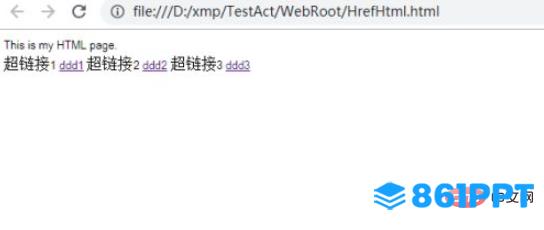
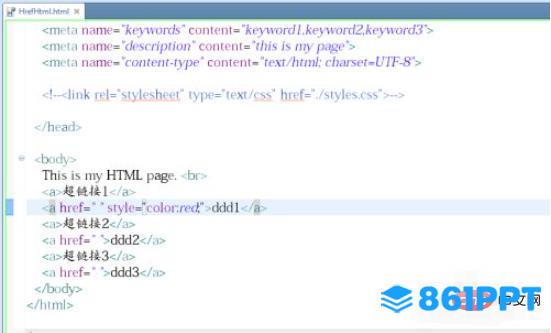
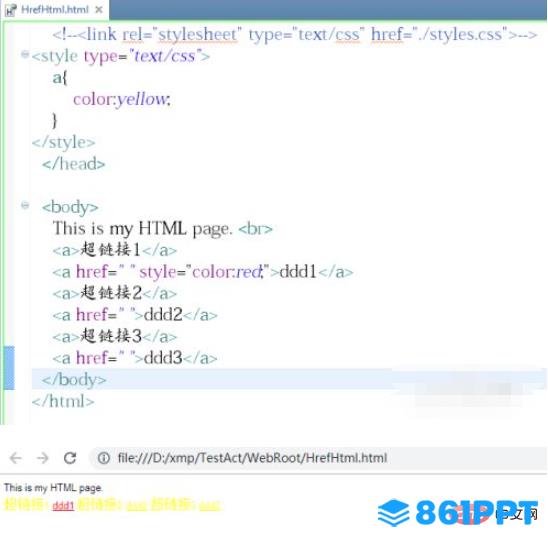
導讀:前端開發前端開發HTML5超鏈接字體改變顏色的方法:首先建立一個新的界面;然后使用瀏覽器打開HTML頁面,在其中一個超鏈接中添加成功的紅色;最后使用瀏覽器再次打開頁面。 HTML5超鏈接字體改變顏色的方法:首先建高端網站建設立一個新的界面;然后使用瀏覽器打開HTML頁面,在其中一個超鏈接中添加成功的紅色;最后使用瀏覽器再網站建設多少錢次打開頁面。 HTml5超鏈接字體變色方法: 1、如圖所示,新建html界面 2、這里設置了幾個超鏈接信息等待效果比較,如圖所示 3、當超鏈接字體顯示黑色時,使用瀏覽器打開html頁面,如圖所示 4、將樣式設置成功紅色添加到其中一個超鏈接中,如圖所示 5、再次使用瀏覽器打開html頁面,發送設置為紅色的超鏈接字體顯示紅色,如圖所示 6、如果超鏈接比較多,不想一個一個寫,可以在head中加網站建設哪家好入風格節點,統一設置超鏈接的顏色,如圖所示 相關學習推薦:html視頻教程 以上是HTml5超鏈接字體如何改變顏色的詳細內容。請關注861模板網的其他相關文章!







聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-27 ,文章HTML5超鏈接字體如何改變顏色前端開發主要講述超鏈接,字體,鏈接網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_11065.html












