如何驗證layui表單元素cms教程
導讀:cms教程cms教程思路:只需在表單元素上添加lay-verify即可完成表單元素的驗證。">

思路:
只需在表單元素上添加lay-verify即可完成表單元素的驗證。
layui提供以下值:
required(必填項) phone(手機號) email(郵箱) url(網址) number(數字) date(日期) identity(身份證) 自定義值支持多條規則的驗證,格式:lay-verify=“驗證A|驗證B”如:lay-verify=“required|phone|number”
此外,除了我們內置的驗證規則網站建設多少錢外,您還可以為他設置任何值,如lay-verify=“pass所以你需要使用form.verify()方法定義了pass的校驗規則
示例:
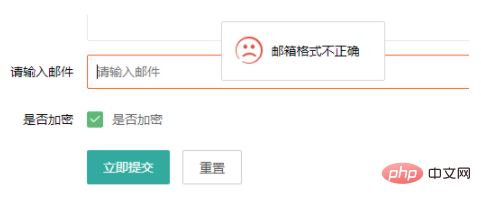
<div class="layui-seo網站排名優化軟件form-item"> <label for="" class="layui-form-label">請輸入郵件</label> <div class="layui-input-block"> <input type="text" placeholder="請輸入郵件" lay-verify="email" class="layui-input"> </div> </div>填寫非法郵件時,點擊提交會有笑臉圖標提示,非常棒!

自定義驗證:
form.verify({ username: function(value, item){ //value:表單的值、item:DOM對象表單 if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5s·]+$").test(value)){ return '用戶名不能有特殊字符#39;; } if(__).test(value)){ return '用戶名頭尾不能出現下劃線\#39;_\''; } if(/^\d+\d+\d$/.test(value)){ return '用戶名不能全部是數字'; } } //我們支持上述函數式,也支持以下數組的形式 //數組的兩個值分別代表:[正則匹配和匹配不一致時的提示] ,pass: [ /^[\S]{6,12}$/ ,'密碼必須是6到12位,不能有空格' ] });當您定制上述類似的驗證規則時,您只需將key賦值給輸入框 lay-verify 屬性即可:
<input type="text" lay-verify="username" placeholder="請輸入用戶名"> <input type="password" lay-verify="pass" placeholder="請輸入密碼">layui框架
以上是如何驗證layui表單元素的詳細內容。請關注861模板網的個業網站建設公司其他相關文章!
相關網站seo優化課程seo網站優化軟件。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-27 ,文章如何驗證layui表單元素cms教程主要講述表單,元素,cms教程網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_11093.html












