Dedecms自定義表單后臺列表展現方式更改,織夢文章
導讀:織夢文章織夢文章Dedecms有自定義表單功能,方便我們收集用戶信息。個人通常喜歡拿這個功能做問卷調查,在線留言等功能。但是如果使用過這個功能的朋友就會知道,Dedecms自定模板織夢織夢模板免費下裁。

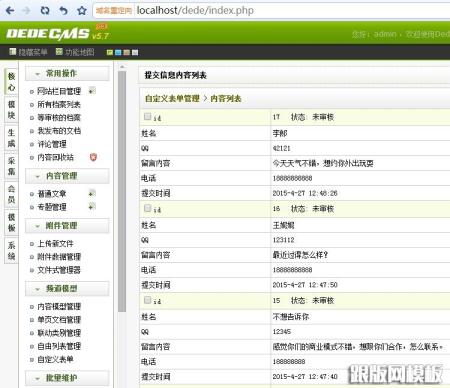
Dedecms有自定義表單功能,方便我們收集用戶信息。個人通常喜歡拿這個功能做問卷調查,在線留言等功能。但是如果使用過這個功能的朋友就會知道,Dedecms自定義表單后臺列表展現方式并不好看。

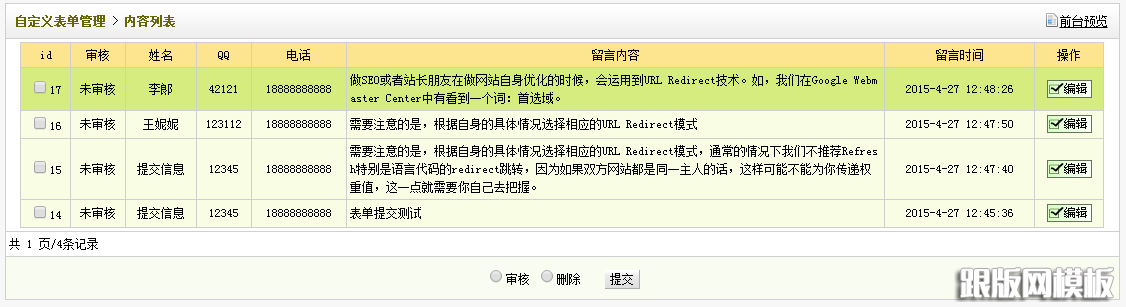
上面就是Dedecms默認的自定義表單列表,怎么樣,看起來是否感覺很凌亂?自己這個偽程序猿,偽前端也習慣性的有強迫癥,既然看不慣那就行動起來吧。經過一番折騰后效果如下:

怎么樣,看起來是不是好看多了,把改后的代碼分享出來,有喜歡的朋友就拿去用吧。
修改/你的網站后臺(默認dede)/templets/diy_list.htm文件,全部代碼如下:
XHTML <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>"> <title><?php echo $diy->name;?></title> <link href="css/base.css" rel="stylesheet" type="text/css" /> </head> <body background='images/allbg.gif' leftmargin='8' topmargin='8'> <div class="bodytitle"> <div class="bodytitleleft"></div> <div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>內容列表</div> </div> <form action="diy_list.php" method="post"> <input type="hidden" name="diyid" value="<?php echo $diyid;?>" /> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> <tr> <td colspan="3" height="28" background='images/tbg.gif'> <div style='float:left'> <a href='diy_main.php'><b>自定義表單管理</b></a> > <b>內容列表</b></div> <div style='float:right;padding-right:8px;'> <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='預覽' alt='預覽' /><u>前臺預覽</u></a> </div> </td> </tr> <tr><td colspan="3" bgcolor="#ffffff"> <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbti織夢模板免費下裁tle" style="background:#CFCFCF;"> <tr style="text-align:center;background:#FDE48E;"><td>id</td><td>審核</td><td>姓名</td><td>QQ</td><td>電話</td><td>留言內容</td><td>留言時間</td><td>操作</td></tr> <style> .msgfocus{ background:#F8FDE3; } .msgfocus:hover{ background:#D6EC7E; } </style> {dede:datalist} <?php if(!empty($fields)) {$allowhtml = array('htmltext'); $fields['sta'] = $fields['ifcheck'] == 1 ? '已審核' : '未審核'; ?> <tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"&gdede會員中心模板t;<?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a href="ddede58模板iy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr> <?php } else { echo "<tr><td bgcolor=\"#ffffff\">暫無記錄</td></tr>"; } ?> {/dede:datalist} </table> </td></tr> <tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr> <tr> <td colspan="3" height='36' align="center" bgcolor="#F8FCF1"> <label><input type="radio" name="action" value="check" class='np' />審核</label> <label><input type="radio" name="action" value="delete" class='np' />刪除</label> <input type="submit" name="submit" value="提交" class='np coolbg' /> </td> </tr> </table> </form> </body> </html>聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-18 ,文章Dedecms自定義表單后臺列表展現方式更改,織夢文章主要講述自定義,表單,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_29966.html











