dedecms織夢ckeditor編輯器添加自定義按鈕,如何實
導讀:織夢技術織夢技術大家在使用織夢 網站建設 系統時,在對內容頁面的body正文部分進行編輯的時候,前臺正文部分有的時候需要一個自定義樣式,比如對特定的代碼加個邊框,讓用戶更容易區織夢首頁模板織夢手機模板。

大家在使用織夢網站建設系統時,在對內容頁面的body正文部分進行編輯的時候,前臺正文部分有的時候需要一個自定義樣式,比如對特定的代碼加個邊框,讓用戶更容易區別及識別......但ckeditor并沒有自定義樣式涉及。而且織夢到了5.7版本之后編輯器不再是之前fck編輯器,而是升級成了ckeditor編輯器。
如果你認為沒有必要那也可以直接在模板中寫一個樣式,調用一個自定義字段來實現,但這個方法,在文織夢模板章不需要這個字段屬性的時候,在前臺頁面一樣會有這樣一個樣式存在,造成代碼繁冗,不利于優化。而自定義按鈕,在編輯時,我們使用的話,就會出現,而不使用,則在前臺頁面并無任何樣式或代碼,所以自定義按鈕添加自定義屬性是一個完美的方法。

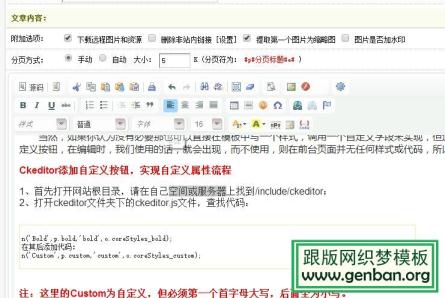
Ckeditor添加自定義按鈕,實現自定義屬性流程
1、首先打開網站根目錄,請在自己空間或服務器上找到/include/ckeditor; 2、打開ckeditor文件夾下的ckeditor.js文件,查找代碼:
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-19 ,文章dedecms織夢ckeditor編輯器添加自定義按鈕,如何實主要講述編輯器,自定義,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_30100.html












