DedeCMS:模板制作教程第六期,dedecms
導(dǎo)讀:dedecmsdedecms人物百科| 營銷百科| 網(wǎng)賺百科| 站長工具| 網(wǎng)站程序| 域名主機| 互聯(lián)網(wǎng)公司| 分類索引 來自站長百科 跳轉(zhuǎn)到: 導(dǎo)航, 搜索 導(dǎo)航: 上一級 | Ded織夢模板免費織夢模板網(wǎng)。

本期講解【Mytage 標(biāo)記】,此標(biāo)記主要用于獲取自定義宏標(biāo)記的內(nèi)容,適用范圍:封面模板,列表模板,文檔模板。
一:使用說明
自定義宏標(biāo)記的作用:可以將模板中多次出現(xiàn)的相同元素用一個自定義標(biāo)記表示出來,從而達(dá)到,一次更改,全局更換的效果。輔助插件的廣告管理也有相似的效果。 適用范圍:網(wǎng)頁模板中多次出現(xiàn)的相同元素,例如:網(wǎng)站的導(dǎo)航條、網(wǎng)站的站點公告、網(wǎng)站的底部信息等,在我之前發(fā)布的幾套模板中都運用到了自定義宏標(biāo)記。 自定義宏標(biāo)記的調(diào)用辦法:{dede:mytag name='標(biāo)記名稱' ismake='是否含板塊代碼(yes 或 no)' typeid='欄目ID'/} 1、name 標(biāo)記名稱,該項是必須的屬性,以下 2、3是可選屬性; 2、ismake 默認(rèn)是 no 表示設(shè)定的純HTML代碼, yes 表示含板塊標(biāo)記的代碼; 3、typeid 表示所屬欄目的ID,默認(rèn)為 0 ,表示所有欄目通用的顯示內(nèi)容,在列表和文檔模板中,typeid默認(rèn)是這個列表或文檔本身的欄目ID。

二:測試實例
現(xiàn)在利用網(wǎng)站的底部信息做為一個自定義標(biāo)記來實現(xiàn)以達(dá)到多個網(wǎng)頁顯示相同的內(nèi)容。
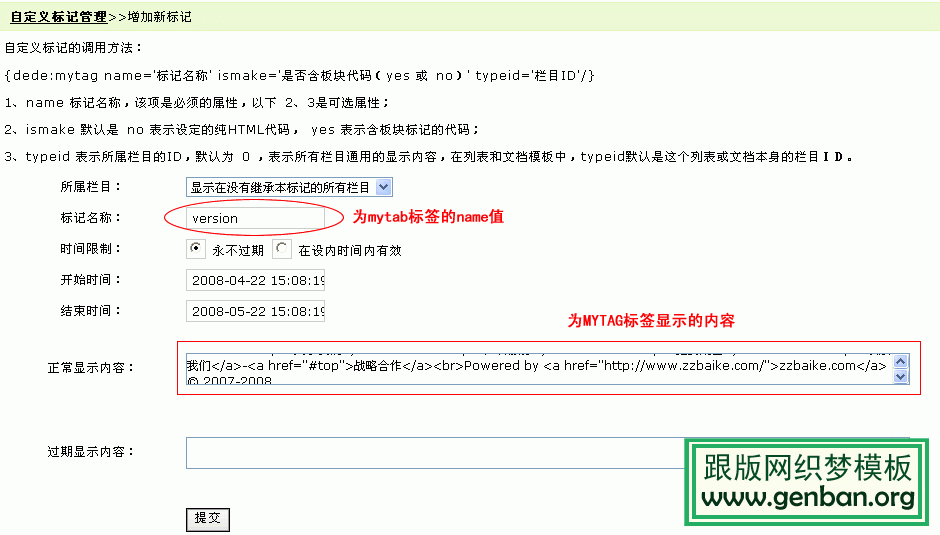
1. 到后臺的“系統(tǒng)設(shè)置”——&ldqudede手機模板o;模板管理”——“自定義宏標(biāo)記”——添加一個自定義宏標(biāo)記(如下圖)

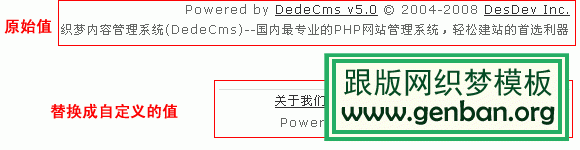
提交后就可以在相應(yīng)的模板文件中添加調(diào)用代碼了({dede:mytag name='version'/}),結(jié)果如下:

(此圖為在首頁模板文件中添加后的效果)

(此圖為在列表模板文件中添加后的效果)
附:自定義宏標(biāo)記里面也可以加入dedecms的標(biāo)記內(nèi)容,適合當(dāng)前欄目的顯示內(nèi)容,不過需要在調(diào)用代碼中將ismake設(shè)為yes才可以,也可以通過設(shè)置typeid使自定義宏標(biāo)記在特定欄目中顯示。 也可以JS調(diào)用的方式來調(diào)用自定義宏標(biāo)記,操作方法:“系統(tǒng)設(shè)置”——“模板管理”——“自定義宏標(biāo)記”——在自定義宏標(biāo)記管理的頁面有“JS調(diào)用&織夢模板rdquo;一項,點擊即可生成此宏標(biāo)記的JS調(diào)用代碼,將代碼替換原先的【Mytage 標(biāo)記】調(diào)用方式即可!
聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-07-19 ,文章DedeCMS:模板制作教程第六期,dedecms主要講述制作教程,第六期,CMS網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請保留鏈接: http://www.bifwcx.com/article/web_30528.html












