頁面外部css文件在IE6下失效的解決方法,織夢文章
導讀:織夢文章織夢文章由于前段時間仿站的時候出現了這個問題。今天就發到博客里吧!以免我自己忘記了。因為以前很少去操作css。所以不會想到css也會因為編碼問題而導致亂碼。這次仿站的時免費織夢模板織夢模板免費下裁。

由于前段時間仿站的時候出現了這個問題。今天就發到博客里吧!以免我自己忘記了。因為以前很少去操作css。所以不會想到css也會因為編碼問題而導致亂碼。這次仿站的時候在FF里測試沒什么問題。一切都好,看著舒心呢。可是一到IE6就讓我很納悶。亂碼倒是沒有出現,倒是頁面菜單底下部分的css樣式全失效了。
后來用了IE7和IE8,火狐,Google瀏覽器測試,都能過,就是只是IE6不行,剛開始以為是html文件的編碼錯了,于是我把html文件改成了UTdede模板下載F-8然后測試。沒有通過,再把html文件上面的<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">這段代碼,同樣換成Gb2312還是沒有測試成功。而且如果是這塊編碼問題,應該會出現文字亂碼問題,這回我真不得其解。于是百度了下這個問題,發現多數人都是回答編碼問題后,沒聲音了,大概高手都很忙吧。所以只能自己折騰了,還好我突然想到最近一直碰到的文件格式編碼會不會出錯了?

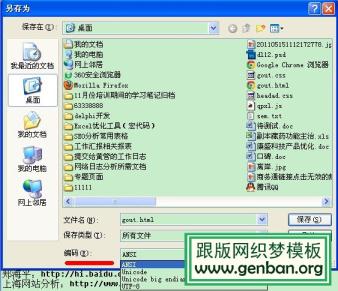
于是我嘗試用記事本打開gout.html及gout.css文件,并另存為Ascill格式的文件(我這邊選擇ascill格式的,大家可以根據自己頁面的編碼進行保存,再覆蓋原有文件就odede,模板k了)
相關免費織夢模板織夢模板免費下裁。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-19 ,文章頁面外部css文件在IE6下失效的解決方法,織夢文章主要講述解決方法,標簽,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_30675.html












