DedeCMS:模板制作教程第二十期,dedecms
導讀:dedecmsdedecms本期講解【booklist 標記】此標記用于獲取最新連載圖書,適用范圍:連載書庫. 為了讓大家清楚測試用例所使用的數據,下圖為后臺添加的連載欄目類別: 一:織夢模板網站織夢文章模板。

本期講解【booklist 標記】此標記用于獲取最新連載圖書,適用范圍:連載書庫.
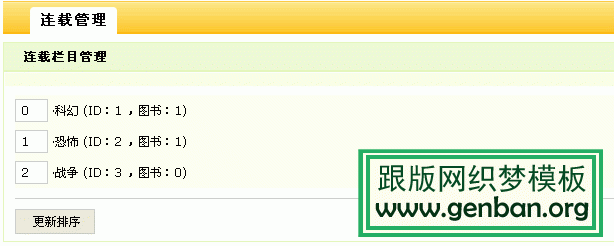
為了讓大家清楚測試用例所使用的數據,下圖為后臺添加的連載欄目類別:

一: 使用說明
二: 測試實例
由于本標簽是連載書庫的專用標簽所以只能在連載書庫的相應模板文件中測試,本例在book_index.htm模板文件中測試,代碼如下:
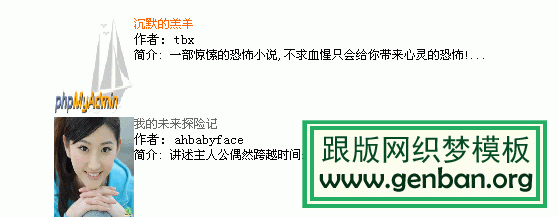
<div style="width:500px;"> {dede:booklist row='2' titlelen='20' orderby='id'} <div style="float:left; text-align:left; width:480px;"><a href="[field:bookurl/]"><img src="[field:litpic/]" width="80" style="float:left;" height="100" /></a> <h1 style="font-size:15px; padding-left:6px;"><a href="[field:bookurl/]">[field:bookname/]</a>dede后臺模板</h1> <h2 style="font-size:13px; padding-left:6px;">作者: [field:author/]</h2> <h3 style="font-size:12px; padding-left:6px;">簡介: [field:description function="cn_substr('@me',50) /]...</h3> </div> {織夢模板網/dede:booklist} </div>后臺更新連載圖書HTML后即返回如下結果:

注: 此例中沒有使用的參數都為默認值,除了imgwidth,imgheight兩個參數.可以根據自身的需要來選擇相應的參數!
相關織夢模板網站織夢文章模板。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-19 ,文章DedeCMS:模板制作教程第二十期,dedecms主要講述制作教程,模板,CMS網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_30891.html











