織夢dedecms默認幻燈片使用方法,DEDE技術
導讀:DEDE技術DEDE技術我們在用織夢dedecms做模板時,通常會用到幻燈片,例如企業網站的新聞幻燈片,或廣告banner ,其實調用幻燈片的方法很簡單,思路就是找到織夢dedecmsdede后臺模板dede5.7模板。
 我們在用織夢dedecms做模板時,通常會用到幻燈片,例如企業網站的新聞幻燈片,或廣告banner ,其實調用幻燈片的方法很簡單,思路就是找到織夢dedecms默認幻燈片代碼,直接粘帖到你的模板幻燈片的位置,之后調整幻燈片代碼的參數,就可以快速解決幻燈片調用的問題。
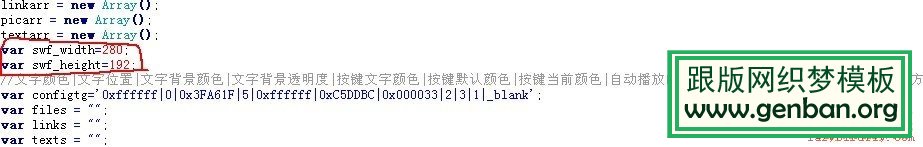
1、在dedecms默認首頁模板(index.htm)中找到幻燈片調用代碼,幻燈片代碼開頭在index.htm的62行,默認大小為 280px&ndede商城模板bsp;* 192px ,如下圖:
我們在用織夢dedecms做模板時,通常會用到幻燈片,例如企業網站的新聞幻燈片,或廣告banner ,其實調用幻燈片的方法很簡單,思路就是找到織夢dedecms默認幻燈片代碼,直接粘帖到你的模板幻燈片的位置,之后調整幻燈片代碼的參數,就可以快速解決幻燈片調用的問題。
1、在dedecms默認首頁模板(index.htm)中找到幻燈片調用代碼,幻燈片代碼開頭在index.htm的62行,默認大小為 280px&ndede商城模板bsp;* 192px ,如下圖:
 把整個<scritpt></script>復制到新模板的幻燈片位置。默認情況下會調用所有的幻燈片,并且幻燈片大小是默認大小為 280px * 192px ,接下來我們需要對代碼參數做調試。
2、企業頂部banner效果,如下圖:
把整個<scritpt></script>復制到新模板的幻燈片位置。默認情況下會調用所有的幻燈片,并且幻燈片大小是默認大小為 280px * 192px ,接下來我們需要對代碼參數做調試。
2、企業頂部banner效果,如下圖:
 如上圖紅圈中所示,企業頂部dede織夢模板的幻燈片只顯示固定信息,不會經常變化,做成這樣的效果很簡單,同樣的,現在頂部banner位置放上dedecms的默認幻燈片代碼,現在調整參數。
(1)調整幻燈片大小,在下面代碼:
如上圖紅圈中所示,企業頂部dede織夢模板的幻燈片只顯示固定信息,不會經常變化,做成這樣的效果很簡單,同樣的,現在頂部banner位置放上dedecms的默認幻燈片代碼,現在調整參數。
(1)調整幻燈片大小,在下面代碼:
 (2)去除幻燈片上的文字
Dedecms默認的幻燈片有文章名字,如下圖:
(2)去除幻燈片上的文字
Dedecms默認的幻燈片有文章名字,如下圖:
 刪除的方法很簡單,找到控制控制幻燈片屬性的代碼,如下:
//文字顏色|文字位置|文字背景顏色|文字背景透明度|按鍵文字顏色|按鍵默認顏色|按鍵當前顏色|自動播放時間|圖片過渡效果|是否顯示按鈕|打開方式
var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank';織夢模板修改
把上面代碼中“文字位置”改為2 。之后在刪除下面的代碼:
textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";
這樣幻燈片中的標題就沒有了。
(3)指定顯示的幻燈片
* 在后臺創建一個欄目,用來添加幻燈片文章,其他文章不要放進來,欄目屬性設為隱藏,這樣在前臺的導航欄中就不會顯示。
* 欄目中添加文章,每篇文章添加一張圖片(幻燈片圖片,注意顯示縮略圖為原圖,不然幻燈片會很模糊),文章屬性添加幻燈屬性。
* 在幻燈片的代碼中找到{dede:arclist flag='f' row='5'} ,添加typeid=''標簽,制定首頁幻燈片欄目的id,這樣首頁幻燈片就可以顯示了。
3、指定幻燈片顯示已經成功,在前臺會只顯示幻燈片欄目的圖片。同樣的道理,如果你要添加新聞幻燈片的話,用相同的道理,指定顯示新聞欄目就可以了。相關dede后臺模板dede5.7模板。
刪除的方法很簡單,找到控制控制幻燈片屬性的代碼,如下:
//文字顏色|文字位置|文字背景顏色|文字背景透明度|按鍵文字顏色|按鍵默認顏色|按鍵當前顏色|自動播放時間|圖片過渡效果|是否顯示按鈕|打開方式
var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank';織夢模板修改
把上面代碼中“文字位置”改為2 。之后在刪除下面的代碼:
textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";
這樣幻燈片中的標題就沒有了。
(3)指定顯示的幻燈片
* 在后臺創建一個欄目,用來添加幻燈片文章,其他文章不要放進來,欄目屬性設為隱藏,這樣在前臺的導航欄中就不會顯示。
* 欄目中添加文章,每篇文章添加一張圖片(幻燈片圖片,注意顯示縮略圖為原圖,不然幻燈片會很模糊),文章屬性添加幻燈屬性。
* 在幻燈片的代碼中找到{dede:arclist flag='f' row='5'} ,添加typeid=''標簽,制定首頁幻燈片欄目的id,這樣首頁幻燈片就可以顯示了。
3、指定幻燈片顯示已經成功,在前臺會只顯示幻燈片欄目的圖片。同樣的道理,如果你要添加新聞幻燈片的話,用相同的道理,指定顯示新聞欄目就可以了。相關dede后臺模板dede5.7模板。
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-19 ,文章織夢dedecms默認幻燈片使用方法,DEDE技術主要講述幻燈片,使用方法,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_31129.html












