織夢仿站之搜索框、搜索頁制作,dedecms
導讀:dedecmsdedecms這次我們說一下怎樣把織夢默認搜索框修改成自己的搜索框,以仿站為例,我們在仿別人站時,通常在新聞中心(文章列表頁)、產品中心(圖片列表頁)會有搜索框,dede后臺模板織夢網站模板。
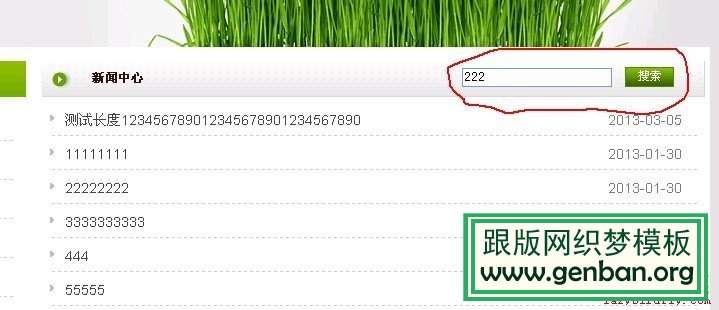
 這次我們說一下怎樣把織夢默認搜索框修改成自己的搜索框,以仿站為例,我們在仿別人站時,通常在新聞中心(文章列表頁)、產品中心(圖片列表頁)會有搜索框,如下圖:
這次我們說一下怎樣把織夢默認搜索框修改成自己的搜索框,以仿站為例,我們在仿別人站時,通常在新聞中心(文章列表頁)、產品中心(圖片列表頁)會有搜索框,如下圖:
 1、為了在調整好搜索框后,可以出現搜索結果頁,所以我們先借用一下織夢默認搜索結果頁面模板search.htm ,在織夢默認模板default中,把search.htm復制到自己模板文件夾下(這里用織夢默認搜索結果頁僅僅用來演示,樣式可能不好看,回頭我們再講怎樣制作自己的搜索結果頁面模板)。
2、上圖中搜索框的代碼,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、織夢默認的搜索框樣代碼如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
&nbdede網站模板sp; <input name="q" type="text" class="search-keyword" id="search-keyword" value="在這里搜索..." onfocus="if(this.value=='在這里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在這里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>檢索標題</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
&nbs免費織夢模板p; </div>
</form>
<div class="tags">
<h4>熱門標簽:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很簡單,注意紅色的代碼,把仿站搜索框代碼中的紅色代碼替換成織夢默認搜索框紅色代碼,主要就是替換<form><input>標簽中的id、name、action ,具體的替換方法不細說,下面是替換完成的代碼,你可以仔細對照上面的兩個代碼,把其他網站的搜索代碼改成織夢的搜索代碼也是這樣的,你只需要照葫蘆畫瓢,多練幾次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch"&nbs織夢模板安裝p;action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在這里搜索..." onfocus="if(this.value=='在這里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在這里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、測試搜索框
更改完后,你可以在搜索框中輸入關鍵詞,會出現搜索結果頁面,如下圖:
1、為了在調整好搜索框后,可以出現搜索結果頁,所以我們先借用一下織夢默認搜索結果頁面模板search.htm ,在織夢默認模板default中,把search.htm復制到自己模板文件夾下(這里用織夢默認搜索結果頁僅僅用來演示,樣式可能不好看,回頭我們再講怎樣制作自己的搜索結果頁面模板)。
2、上圖中搜索框的代碼,如下:
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);"
method=post name=prdsearchform action=index.php?_m=mod_product&_a=prdlist>
<INPUT id=prd_keyword type=text name=prd_keyword>
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
3、織夢默認的搜索框樣代碼如下。
<div class="search">
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php">
<div class="form">
<h4>搜索</h4>
<input type="hidden" name="kwtype" value="0" />
&nbdede網站模板sp; <input name="q" type="text" class="search-keyword" id="search-keyword" value="在這里搜索..." onfocus="if(this.value=='在這里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在這里搜索...';}" />
<select name="searchtype" class="search-option" id="search-option">
<option value="title" selected='1'>檢索標題</option>
<option value="titlekeyword">智能模糊</option>
</select>
<button type="submit" class="search-submit">搜索</button>
&nbs免費織夢模板p; </div>
</form>
<div class="tags">
<h4>熱門標簽:</h4>
<ul>
{dede:tag row='10' getall='1' sort='month'}
<li><a href='[field:link/]'>[field:tag /]</a></li>
{/dede:tag}
</ul>
</div>
</div>
4、需要做的工作很簡單,注意紅色的代碼,把仿站搜索框代碼中的紅色代碼替換成織夢默認搜索框紅色代碼,主要就是替換<form><input>標簽中的id、name、action ,具體的替換方法不細說,下面是替換完成的代碼,你可以仔細對照上面的兩個代碼,把其他網站的搜索代碼改成織夢的搜索代碼也是這樣的,你只需要照葫蘆畫瓢,多練幾次就熟了。
<FORM id=prdsearchform onSubmit="javascript:return check_prdsearch_info(this);" method=post name="formsearch"&nbs織夢模板安裝p;action="{dede:global.cfg_cmsurl/}/plus/search.php">
<INPUT id="search-keyword" type=text name="q" value="在這里搜索..." onfocus="if(this.value=='在這里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在這里搜索...';}">
<INPUT id=prdsearch_submit value=搜索 type=submit name=prdsearch_submit>
</FORM>
5、測試搜索框
更改完后,你可以在搜索框中輸入關鍵詞,會出現搜索結果頁面,如下圖:
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-19 ,文章織夢仿站之搜索框、搜索頁制作,dedecms主要講述標簽,標題,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_31133.html












