織夢DEDECMS教程:首頁實現分頁的兩種方法,織夢技
導讀:織夢技術織夢技術今天的DEDECMS教程中,主要討論首頁實現分頁的兩種方法。織夢cms模板dede模板堂。

今天的DEDECMS教程中,主要討論首頁實現分頁的兩種方法。
有時在做織夢模板的時候需要實現首頁分頁效果,但是織夢本身首頁是不帶分頁功能的,那如何實現織夢首頁分頁呢?有兩種辦法可以實現:
一、用arclist標簽+Ajax實現織夢首頁分頁
二、交叉欄目ID 實現織夢首頁分頁
一、用arclist標簽+Ajax實現織夢首頁分頁
1、必須在首頁<head></head>織夢模板;中引入
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2、<head></head>必須加入
<script> function multi(pagenum,tagid) { var taget_obj = document.getElementById(tagid); var taget_obj_page = document.getElementById("page_"+tagid); myajax = new DedeAjax(taget_obj,免費織夢模板false,false,'','',''); myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid); myajax = new DedeAjax(taget_obj_page,false,false,'','',''); myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid); DedeXHTTP = null; } </script>dede免費校板下戰 3、在arclist標簽中必須含有tagid與pagesize參數。 第一個是緩存名,第二個是單頁條數。
{dede:arclist tagid='index' pagesize='20'} <li><a href="[field:arcurl/]" >[field:title/]</a></li> <p>[field:info/]...</p> {/dede:arclist}4、必須存在arcpagelist標簽,且必須聲明緩存參數tagid且緩存參數與arclist中tagid保持一致
{dede:arcpagelist tagid='index'/}二、交叉欄目ID 實現織夢首頁分頁
1、首先你在后臺新建一個"首頁"的的欄目

2、設置首頁欄目

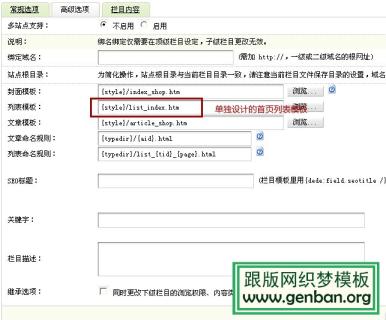
3、模板就直接用列表模板就可以了,如果你技術好的話,可以設計成自己想要的模板,比如矮油設計瀑布流淘寶客模板首頁采用的list_index.htm就是單獨設計的,那么設置首頁模板就可以設成這個,如下圖:

4、主要注意幾點:
(1)交叉的id只能寫最后一級的欄目id,就是你文章的隸屬欄目id;
(2)更新不能用首頁更新要用 更新欄目HTML 首頁鏈接地址還是不變。
5、交叉欄目ID 制作的織夢首頁分頁可以實現了。
相關織夢cms模板dede模板堂。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-20 ,文章織夢DEDECMS教程:首頁實現分頁的兩種方法,織夢技主要講述兩種,分頁,CMS網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_31542.html











