DedeCms 5.7實現代碼高亮,織夢文章
導讀:織夢文章織夢文章無論建博客網站還是CMS類型網站,很多都需要代碼高亮,國內比較優秀的CMS建站系統之一——織夢CMS,不像Wordpress一樣又大把大把 的插件可用,我用的是織夢首頁模板dede免費模板。

無論建博客網站還是CMS類型網站,很多都需要代碼高亮,國內比較優秀的CMS建站系統之一——織夢CMS,不像Wordpress一樣又大把大把 的插件可用,我用的是最新的dedeCMS 5.7,在網上搜了很長時間資料,大都寫的是CKEditor和SyntaxHighlighter整合的文章,但是dedecms將織夢模板網ckeditor做 了集成,和一般的只針對于ckeditor對config.js修改不同。所以只能自己琢磨修改了,現將方法寫出供站長朋友們參考:
一、首先去SyntaxHighlighter官方網站下載,網址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建議下載2.1版本,3.0版本的貌似不支持自動換行,這里使用的是2.1.382版本。將下載的文件解壓在syntaxHighlight文件夾里,去除里面無用的文件,只留下scripts和styles文件夾。
二、新建織夢cms模板dialogs文件夾,在里面新建一個名為sydede會員中心模板ntaxhighlight.js的文件,內容如下:
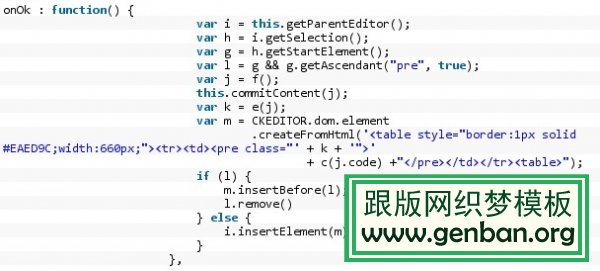
因代碼量過大,不宜貼出,請直接下載syntaxhighlight.js
如果想修改代碼區域的樣式請在以下代碼處修改<able>標簽里的樣式。

三、然后新建images文件夾,存放一個syntaxhighlight.gif圖片文件,該圖片文件在編輯器工具欄上顯示,可以使用16*16像素的圖片
四、新建lang文件夾,是語言包,里面有兩個文件,一個是中文cn.js一個是英文en.js,代碼內容如下:
en.js代碼如下:

cn.js代碼如下:

五、新建plugin.js文件,該文件是ckeditor插件必須得文件,里面是對該插件的一些配置,代碼如下:

六、由于dedecms 5.7自己集成了一個dedepage插件,用來添加ckeditor自定義插件,在/include/ckeditor/dedepage文件夾下,打開plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight為代碼高亮插件的文件夾名,添加完之后的代碼如下:

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-20 ,文章DedeCms 5.7實現代碼高亮,織夢文章主要講述標簽,代碼,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_32015.html











