dedecms教程:制作”關于我們”頁面模板的教程
導讀:織夢教程織夢教程我們在制作網站的時候,有時需要制作一些“關于我們”、“聯系我們”等類似的單頁面,在dedecms里有很多方法可以實現這個頁面的功能,本教程就主要分享2種方法來實織夢手機模板dede免費校板下戰。

我們在制作網站的時候,有時需要制作一些“關于我們”、“聯系我們”等類似的單頁面,在dedecms里有很多方法可以實現這個頁面的功能,本教程就主要分享2種方法來實現這種頁面。
第一種方法是利用”單頁文檔”功能來實現。
我們打開后臺,核心——頻道模型——單頁文檔管理

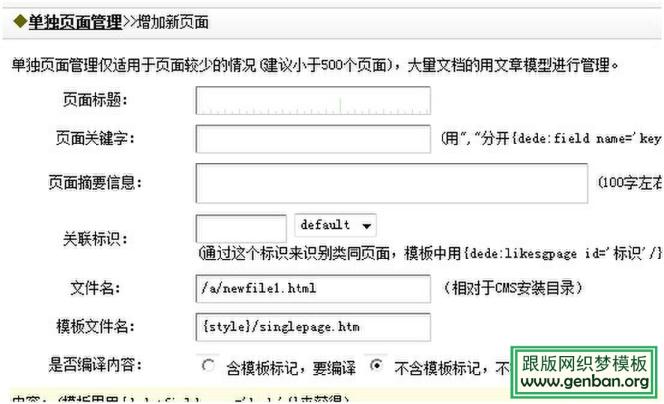
點擊單頁文檔管理,然后在右側點擊免費織夢模板“增加一個頁面”


這是我們按照提示操作就可以了,默認dedecms是帶有這個模板的(singlepage.htm),具體樣式我們直接用css來定義就可以了。
第二種方法是通過“欄目內容”功能來實dede織夢模板現。
我們先在后臺添加一個“公司簡介”的欄目.

&ndede后臺模板bsp;
然后點擊“更改”進入欄目管理頁面

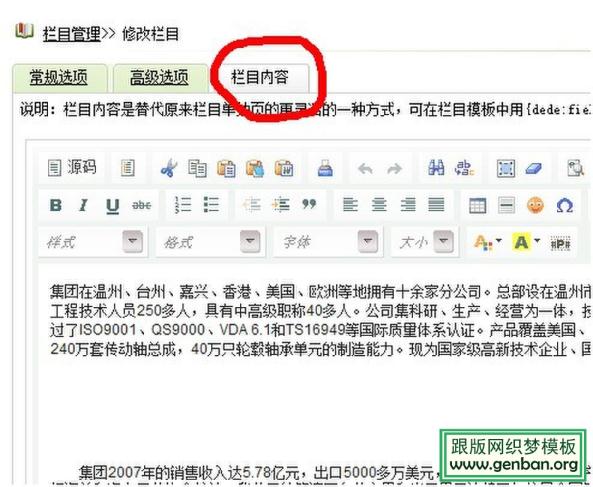
再點擊“欄目內容”,然后在編輯器里添加詳細內容就可以了;
下一步我們點擊“高級選項”

修改列表模板,上圖我們已經修改列表模板為list_about.htm,然后在這個模板里插入“{dede:field.content/}”標簽就可以調用欄目內容了。
好了,大家都去動手試試吧,本教程到此結束!
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-20 ,文章dedecms教程:制作”關于我們”頁面模板的教程主要講述教程,關于我們,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_32155.html











