織夢模板入門教程(十二),DEDE技術
導讀:DEDE技術DEDE技術最近結合部分學員實際情況,考慮到大家剛加入到站長行列,很多知識點不是太明白,所以制作了本系列教程,旨在講解織夢模板中最常用到的標簽,希望對大家有所幫助。dede模板安裝夢織模板。

最近結合部分學員實際情況,考慮到大家剛加入到站長行列,很多知識點不是太明白,所以制作了本系列教程,旨在講解織夢模板中最常用到的標簽,希望對大家有所幫助。今天一起來學習研究:Pagebreak 標記,此標記是表示文檔的分頁鏈接列表。
先來看看其適用范圍吧:僅文檔模板。&n織夢后臺模板bsp;
再來通過調試了解其使用方法
我調試的方法是:
將templets\default\文件夾下的list_default.htm和htmlist_article.htm文件中的代碼,全部掏空。放入調用【Pagelist 標記】的代碼,再在管理后臺進行操作,如下:HTML更新-->更新文檔HTML-->開始生成HTML。再織夢模板在IE中訪問網站的各個文檔,就可以得到返回的數據。
我調試【Pagelist 標記】的具體代碼如下:
<font color="red">文章標標題:</font>{dede:field name="title"/}<br />
<font color="red">文章內容:</font>{dede:field name="body"/}<br />
{dede:pagebreak/}
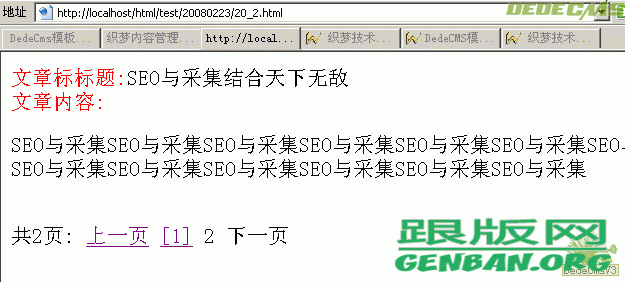
得到如下返回數據:
 注意:想要使用【Pagebreak 標記】的前提條件是,文章存在分頁。文章較短,我是手動在需分的地方加上,實現分頁的。如果沒有分頁,調用這個標記,返回的都是空數據,徒勞。
注意:想要使用【Pagebreak 標記】的前提條件是,文章存在分頁。文章較短,我是手動在需分的地方加上,實現分頁的。如果沒有分頁,調用這個標記,返回的都是空數據,徒勞。
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-21 ,文章織夢模板入門教程(十二),DEDE技術主要講述入門教程,模板,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_33169.html











