織夢模板入門教程(十三),織夢教程
導讀:織夢教程織夢教程最近結合部分學員實際情況,考慮到大家剛加入到站長行列,很多知識點不是太明白,所以制作了本系列教程,旨在講解織夢模板中最常用到的標簽,希望對大家有所幫助。織夢模板免費dede免費校板下戰。

最近結合部分學員實際情況,考慮到大家剛加入到站長行列,很多知識點不是太明白,所以制作了本系列教程,旨在講解織夢模dede手機模板板中最常用到的標簽,希望對大家有所幫助。本節課來學習下:Prenext 標記表示獲取文檔“上一篇/下一篇”的鏈接列表。
第一、Prenext 標記的適用范圍:僅文檔模板。
其二、通過調試了解Prenext 標記使用方法。
我調試的方法是:
將templets\default\文件夾下的article_article.htm文件中的代碼,全部掏空。放入調用【Prenext 標記】的代碼,再在管理后臺進行操作,如下:HTML更新-->更新文檔HTML-->開始生成HTML。再在IE中訪問網站的各個文檔,就可以得到返回的數據。
我調試【Pagelist 標記】的具體代碼如下:
<font color="red">文章標標題:</font>{dede:field name="title"/}<br />
<font color="red">文章內容:</font&dede模板下載gt;{dede:field name="body"/}<br />
{dede:pagebreak/}&l織夢模板修改t;br />
{dede:prenext/} <br />
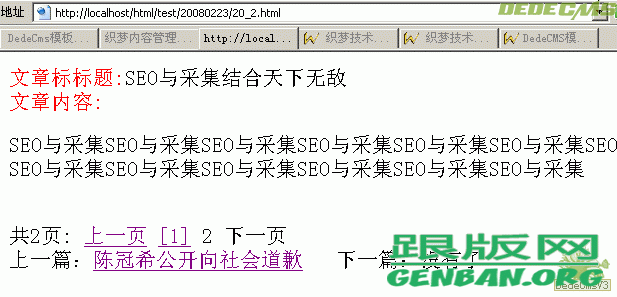
得到如下返回數據:

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-21 ,文章織夢模板入門教程(十三),織夢教程主要講述入門教程,模板,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_33273.html












