wordpress主題制作修改教程,搭建網站
導讀:搭建網站搭建網站在研究了織夢模板制作原理,再比較了wordpress主題制作,我發現所有的php代碼的cms系統的模板制作原理都大同小異,對于小白也很容易上手。 一,首先我們要網站的搭建技術網站建設。

在研究了織夢模板制作原理,再比較了wordpress主題制作,我發現所有的php代碼的cms系統的模板制作原理都大同小異,對于小白也很容易上手。
一,首先我們要懂得不同cms系統的調用代碼.這包括,最新文章列表的調用,熱門文章的調用,某一分類下文章的調用,以及產品圖片的調用等等。dede后臺模板我們可以用一些網頁制作的輔助軟件,或者在網上下載一些好看的現成的網站頁面。
二,我們應該了解css網頁布局的基礎知識,在這個基礎之上,我們只要在需要添加模塊的地方寫入相應的調用代碼即可。然后用css控制調用模塊在整個網頁中顯示的位置。這一步的工作量比較大,而且要求非常細心,特別是css代碼的控制。
三,完成前兩步基本上就完成了一大半,剩下的就是進行細節的調整,我們可以加入一些特效,包括滾動文字,滾動圖片,等等。
下面我們來說說wordpress主題修改過程
有些朋友,在購買了模板下載吧的wordpress主題后。想修改一些樣式,卻不知道怎么去修改。在這里,我提供下簡單的教程幫助。
第一步,你得有一個谷歌瀏覽器,或者其他神馬瀏覽器都可以,只要可以審查元素。
第二步,你再需要一個修改代碼的軟件,例如notepad++。
第三步,把你主題下載到你的電腦上,解壓。
PS:style.css文件是一個主題的核心文件之一,通常位于該主題目錄中,它負責控制著整個網站頁面的外觀。
例如,如果你要向修改首頁文章列表的標題。對著那個標題,右鍵,審查元素或者按F12。

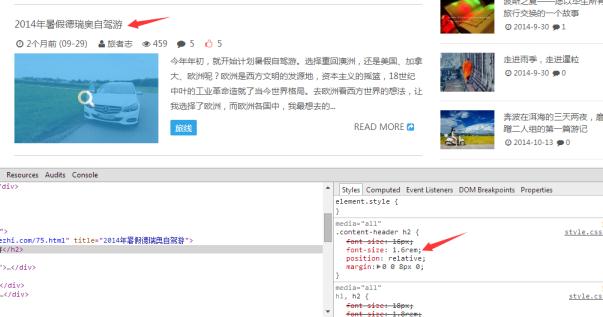
瀏覽器就會出現截圖下面的東西。左邊是網站的html代碼,右邊是css樣式。這時候,你要看左邊是否已選中了你要修改的東西(例如你要修改標題)。那么對應右邊就是這個標題的css樣式。你會看到這個標題的樣式是由.content-header h2控制,字體大小為:font-size=22px,如果你要修改成16px怎么修改呢?
你可以先在谷歌瀏覽器中在線修改預覽效果,例如把font-size=22px修改成font-size=16px,你可以直接修改右側的參數。而此時網頁的樣式就會發生變化。如下圖。

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-23 ,文章wordpress主題制作修改教程,搭建網站主要講述教程,主題,wordpress網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_35391.html












