織夢(mèng)CMS文章頁去img圖片width和height屬性,建站文章
導(dǎo)讀:建站文章建站文章項(xiàng)目中部分網(wǎng)站遇到圖片無法自適應(yīng)的問題,原因是織夢(mèng)的編輯器在上傳圖片時(shí),會(huì)自動(dòng)加上style屬性。雖然建議為圖像指定 height 和 width 屬性,這也是網(wǎng)站技術(shù)網(wǎng)站怎么搭建。

項(xiàng)目中部分網(wǎng)站遇到圖片無法自適應(yīng)的問題,原因是織夢(mèng)的編輯器在上傳圖片時(shí),會(huì)自動(dòng)加上style屬性。雖然建議為圖像指定 height 和 width 屬性,這也是一個(gè)好習(xí)慣,因?yàn)樵O(shè)置了這些屬性,就可以在頁面加載時(shí)為圖像預(yù)留空間。如果沒有這些屬性,瀏覽器就無法了解圖像的尺寸,也就無法為圖像保留合適的空間,因此當(dāng)圖像加載時(shí),頁面的布局就會(huì)發(fā)生變化。但是有了萬能的css后,我們可以通過css來指定圖片高寬,這樣一來,直接出現(xiàn)在html的圖片高和寬的style屬性就顯得很雞肋了。

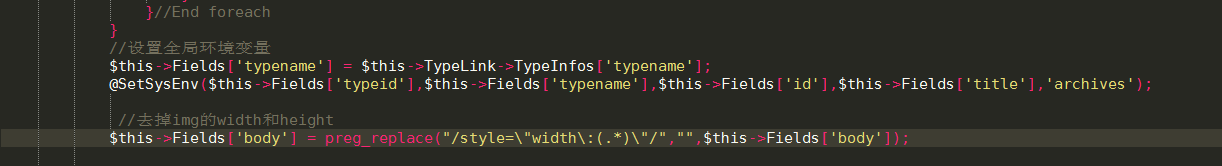
打開include/ arc.archives.class.php,查找代碼:
在其下面填寫:
這樣就可以在去除img中的style width height屬性了,歡迎各位參考學(xué)習(xí)。織夢(mèng)的模板
相關(guān)網(wǎng)站技術(shù)網(wǎng)站怎么搭建。聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-07-23 ,文章織夢(mèng)CMS文章頁去img圖片width和height屬性,建站文章主要講述屬性,文章,CMS網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請(qǐng)保留鏈接: http://www.bifwcx.com/article/web_35689.html
為你推薦與織夢(mèng)CMS文章頁去img圖片width和height屬性,建站文章相關(guān)的文章
-

通王TWCMS 2.0.3網(wǎng)站模板程序下載
(126)人喜歡 2024-01-15 -

Windows官方原版在哪里下載
(175)人喜歡 2024-01-15 -

WordPress網(wǎng)站模板發(fā)帖標(biāo)題顏色設(shè)置
(131)人喜歡 2024-01-07 -

修改discuz論壇帖子標(biāo)題80字符的長度限制
(249)人喜歡 2024-01-07 -

wordpress程序調(diào)用不帶超鏈接的Tag標(biāo)簽
(234)人喜歡 2024-01-05 -

網(wǎng)站在不同時(shí)期需調(diào)整內(nèi)容更新的方向
(112)人喜歡 2023-08-12






