wordpress代碼實現網站地圖sitemap的html和xml的方法
導讀:建站文章建站文章首先,我還是承認了吧,教程是從奶嘴那弄來的,為的也是方便自己,順帶方便下瀏覽用戶們!今天介紹的就是不使用插件完成wordpress 代碼實現網站地圖sitema快速建站技術建站技術步梁。

直接在原作者的基礎上做了一些小小的修改,原理很簡單,就是自動調用Wordpress的文章、分類、頁面。當然如果怕麻煩也可以使用baidu sitemap?generator這個插件,也是非常不錯的插件。今天介紹的就是不使用插件完成wordpress代碼實現網站地圖sitemap的html和xml的方法,本站以前一直用著柳城的百度地圖插件,今天心血來潮,想著還是直接代碼吧,少用插件的好!
- 本站演示HTML版站點地圖:https://www.mbxzb.com/sitemap
- 本站演示xml版站點地圖:http://www.timle.cn/sitemap.xml
HTML版站點地圖制作方法
1、下載sitemap.php文件,通過ftp上傳到主題文件夾里。
- 站點地圖 sitemap.php下載地址: 點擊下載
- 文件信息:html地圖SiteMap
- 更新時間:2014.8.27
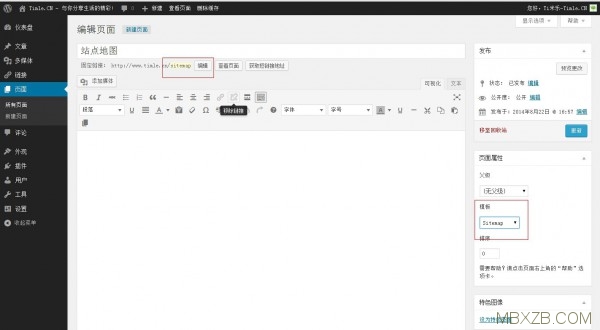
2、然后通過新建頁面即可(如下圖所示)。注意下圖的固定鏈接樣式,需要修改固定鏈接設置才可以:
然后將頁面的鏈接加入到自己的想要的地方;如果你了解html和Wordpress的主題構造,可以自己任何地方調用。個人推薦就加在頁面footer里。
xml版站點地圖制作方法
1、下載xmlmap.php文件,通過ftp上傳到網站根目錄下。
- 站點地圖xmlmap.php下載地址: 點擊下載
- 文件信息:xml地圖SiteMap
- 更新時間:2014.8.27
2、設置url轉發規則文件: 如果你的主機是Apache,在.htaccess添加以下重寫規則:
如果你的主機是nginx,在.htaccess添加以下重寫規則:
如果你的主機是IIS,在web.config添加以下重寫規則:
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-23 ,文章wordpress代碼實現網站地圖sitemap的html和xml的方法主要講述代碼,地圖,建站網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_35706.html












