Hbuilder中如何設置格式化CSS代碼為單行,網站搭建
導讀:網站搭建網站搭建hbuilder是一個很優秀的代碼編輯器,CSS習慣了CSS 一行一條已經寫習慣了,HBuilder不支持自定義,但又很喜歡這個編輯器,經過一番折騰基本滿足需求搭建網站技術網站。

hbuidede后臺模板lder是一個很優秀的代碼編輯器,CSS習慣了CSS 一行一條已經寫習慣了,HBuilder不支持自定義,但又很喜歡這個編輯器,經過一番折騰基本滿足需求了,現提供修改方法以供參考。 HBuilder的js,HTML,CSS格式化插件是 js-beautify 腳本(https://github.com/beautify-web/js-beautify)
第一步:
打開編輯器所在文件夾找到插件目錄
X:Program FilesHBuilderplugins
第二步:
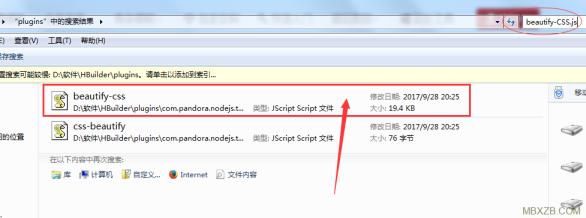
搜索文件“beautify-CSS.js”
你可能會看到多個同名的文件,這是由于【編輯器更新】之后并沒有刪除之前舊版本的插件,根據創建日期找到最新的版本進行修改,否則無效。
X:Program FilesHBu織夢模板網ilderplugins【自動生成的插件文件夾】jsnode_modulesjs-beautifyjslibbeautify-CSS.js織夢后臺模板
第三步:
格式化腳本
根據【符號】添加換行、空格等達到格式的目的,我們只需要去除不需要的換行即可。主要就是print.newLine();
找到 ch === '{' 和 ch === '}' 去除或直接替換要插入的內容即可,沒什么技術含量,應該都能搞定的。
懶得動手可以直接下載附件內腳本整個替換,修改的部分我沒有刪除,只是注釋掉了。


注意:
模板下載吧僅針對普通CSS做了測試,如果是less、sass還請自行使用語法驗證,若發現問題還需同志們一起努力。
修改前的樣式:
修改后的樣式:
下載地址
注意:本段內容隱藏解壓密碼/提取密碼必須成功評論后刷新獲取!回復本文刷新本頁
如果您覺得本站對你有幫助請按住鍵盤上CTRL+D收藏!歡迎再次光臨!

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-23 ,文章Hbuilder中如何設置格式化CSS代碼為單行,網站搭建主要講述如何設置,代碼,網站搭建網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_35737.html












