部署https后瀏覽器提示不安全,不出現(xiàn)綠色小鎖?
導(dǎo)讀:網(wǎng)站搭建網(wǎng)站搭建網(wǎng)站部署https后,瀏覽器提示不安全, 不出現(xiàn)綠色小鎖圖標(biāo)?訪問網(wǎng)站后,按f12,瀏覽器提示:Mixed Content: The page at https快速建站技術(shù)國外技術(shù)網(wǎng)站。

網(wǎng)站部署https后,瀏覽器提示不安全, 不出現(xiàn)綠色小鎖圖標(biāo)?
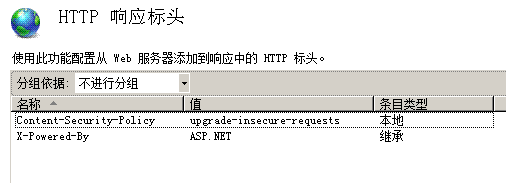
訪問網(wǎng)站后,按f12,瀏覽器提示: Mixed Content: The page at 'https://www.xxx.com/'' was loaded over HTTPS, but requested an insecure image 'http://www.xxx.com/uploads/2018/12/3.png'. This content 原因是在https頁面中,如果調(diào)用了http資源,那么瀏覽器就會(huì)拋出一些錯(cuò)誤, 解決辦法: 在header中加入 Upgrade-Insecure-Requests,會(huì)告訴瀏覽器可以把所屬本站的所有 http 連接升級(jí)為 https 連接,外站請(qǐng)求保持默認(rèn); 添加header方法: 1.iis7

或直接在網(wǎng)站根目錄web.config中定義
<?xml version="1.0" encoding="UTF-8"?> <configuration&g織夢(mèng)的模板t; <system.webServer> <httpProtocol> <customHeaders> <add name="Content-Security-Policy" value="upgrade-insecure-requests" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
2.apache
可直接在網(wǎng)站根目錄.htaccess中定義
織夢(mèng)模板 <IFModule mod_headers.c> Header add Content-Security-Policy upgrade-insecure-requests </IFModule>
3. nginx
server { listen 80; server_name (myservername); &ndede手機(jī)模板bsp; add_header Content-Security-Policy "upgrade-insecure-requests"; location / { proxy_pass http://localhost:5000; } }
通過這些設(shè)置后綠色小鎖就重新出現(xiàn)了。
相關(guān)快速建站技術(shù)國外技術(shù)網(wǎng)站。聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-08-06 ,文章部署https后瀏覽器提示不安全,不出現(xiàn)綠色小鎖?主要講述不安全,瀏覽器,http網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請(qǐng)保留鏈接: http://www.bifwcx.com/article/web_36869.html
為你推薦與部署https后瀏覽器提示不安全,不出現(xiàn)綠色小鎖?相關(guān)的文章
-

通王TWCMS 2.0.3網(wǎng)站模板程序下載
(126)人喜歡 2024-01-15 -

Windows官方原版在哪里下載
(175)人喜歡 2024-01-15 -

WordPress網(wǎng)站模板發(fā)帖標(biāo)題顏色設(shè)置
(131)人喜歡 2024-01-07 -

修改discuz論壇帖子標(biāo)題80字符的長度限制
(249)人喜歡 2024-01-07 -

wordpress程序調(diào)用不帶超鏈接的Tag標(biāo)簽
(234)人喜歡 2024-01-05 -

網(wǎng)站在不同時(shí)期需調(diào)整內(nèi)容更新的方向
(112)人喜歡 2023-08-12






