zblog首頁和列表頁調用自定義字段教程,搭建網站
導讀:搭建網站搭建網站通過本文的講解,相信大家都能自己搞定zblog首頁和列表頁調用自定義字段的問題,大家可以直接復制本文的代碼去用。當然,插件安裝及字段名設置、前端css樣式等這些網站開發技術建站技術論壇。
 zblog是很好用的開源程序,有很多免費的插件,同時自己去修改代碼的話也比較簡單。本文給大家講解下zblog首頁和列表頁調用自定義字段。
zblog是很好用的開源程序,有很多免費的插件,同時自己去修改代碼的話也比較簡單。本文給大家講解下zblog首頁和列表頁調用自定義字段。
第一步:安裝插件

這個插件大家自己去應用中心下載就成了,實在找不到或者不會下載的,可以進我們的微信群具體咨詢(右邊欄上方有微信群二維碼,目前微信2群還是免費)。
第二步:添加自定義字段
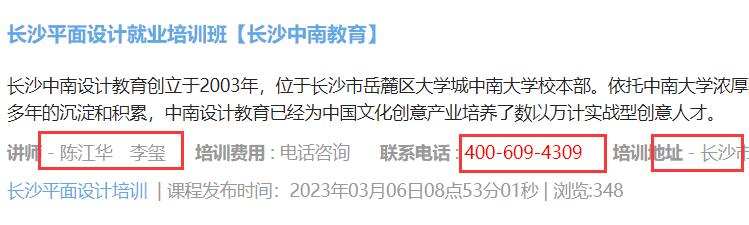
http://www.tangmengyun.com/sheji/changsha/,大家先看看這個頁面,這里面的文章描述里面展現了幾個自定義字段內容。

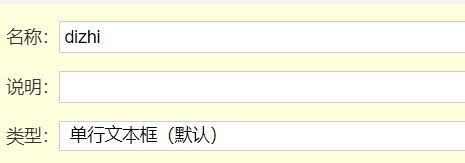
上面截圖里面,講師、培訓費用、聯系電話以及培訓地址等這幾個都是自定義字段。編輯文章的時候添加好,前端就自動會調用出來。比如說講師的字段名稱是jiangshi、培訓費用的字dede織夢模板段名是feiyong、聯系電話的字段名是dianhua、地址的字段名是dizhi。這個在插件里面是很方便設計的,如下圖:

字段都添加好以后,就需要在編輯文章的時候加入具體的內容了,比如說“地址”這個字段:

第三步:首頁和列表頁調用
下面是zblog調用自定義字段內容的代碼,為了簡潔些,這里刪除了部分css樣式,這個不影響字段調用。具體的樣式,大家自己去設計就成了。
<ul>
{fdede模板安裝oreach GetList(4,1,null,null,null,null,array('has_subcate' => true)) as $related}
<li>
<div class="post cate{$related.Category.ID} auth{$related.Author.ID}">
<div>
<div >
<h3>{$related.Title}</a></h3>
<div>
{$related.Intro}
<p>
<strong>講師</strong> - <span style="margin-right: 10px;">{$related.Metas.jiangshi}</span>
<span style="margin-right: 20px;"><strong>培訓費用</strong> : {$related.Metas.feiyong}</span>
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-08-10 ,文章zblog首頁和列表頁調用自定義字段教程,搭建網站主要講述自定義,字段,zblog網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_38335.html












