zblog page頁面設置tag標簽調用文章教程,建站文章
導讀:建站文章建站文章zblog page頁面設置tag標簽調用文章還是很簡單的,思路就是給頁面增加字段,然后在模板的適當位置調用出來就行了。怎么搭建網站搭建網站。
 zblog是款功能強大且免費的開源程序,有很多成熟的插件可以使用,比如文章里面就可以很容易的設置tag調用相關文章。但page頁面似乎沒有直接的插件調用,本織夢模板文給大家實例介紹下zblog page頁面如何設置tag標簽調用文章。
zblog是款功能強大且免費的開源程序,有很多成熟的插件可以使用,比如文章里面就可以很容易的設置tag調用相關文章。但page頁面似乎沒有直接的插件調用,本織夢模板文給大家實例介紹下zblog page頁面如何設置tag標簽調用文章。
第一步:增加字段

首先我們得安裝這個插件,在應用中心里面都有,大家自行去安裝。

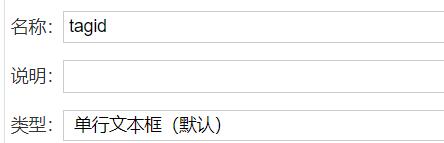
然后打開自定義字段插件,增加一個新字段,比如說tagid。
第二步:在模板里面增加字段調用
{foreach Getlist(10,null,null,null,array($zbp->GetTagByID($article->Metas->tagid))) as $related}
<li><a href=織夢模板網站"{$related.Url}">{$related.Title}</a></li>
{/foreach}
上面就是調用字段的具體代碼,其中tagid就是我們添加字段時填寫的那個名稱,大家可以對比下上面的截圖。
第三步:在page里面設置要調用的tag id
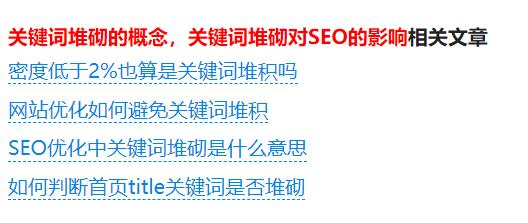
比如說http://www.tangmengyun.com/guanjianciduiqi/這個page頁面,在正文下方就調用了id為14的標簽。

具體顯示如下:

以上就是zblog page頁面設置tag標簽調用文章的全部教程了,可以看到,zblog page頁面設置tag標簽調用文章還是很簡dede5.7模板單的,思路就是給頁面增加字段,然后在模板的適當位置調用出來就行了。
在page里面調用相關文章,可以有效提升本頁面的質量,所以這個功能還是很簡單實用的,大家不妨試試。最后廣告下:多多關注我的IDC,總有些內容是可以幫助到你的!有啥問題,可以進沐風SEO俱樂部(微信2群,見頁面右上角)提問,目前免費入群。相關怎么搭建網站搭建網站。
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-08-10 ,文章zblog page頁面設置tag標簽調用文章教程,建站文章主要講述標簽,頁面,建站網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_38384.html












