如何在PBOOTCMS增加內(nèi)容首圖為縮略圖按鈕和多圖按
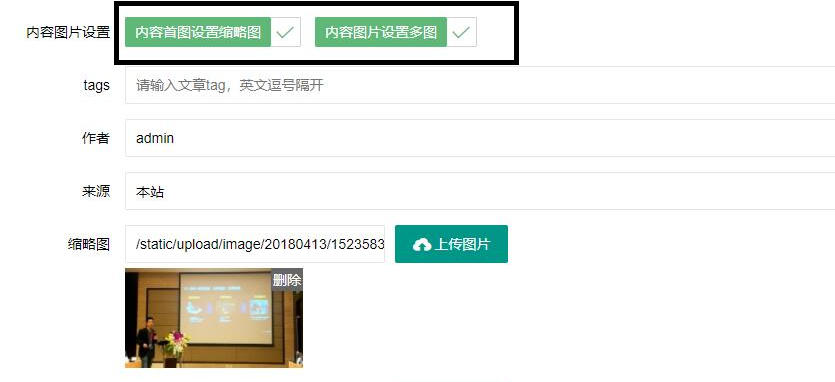
導(dǎo)讀:建站知識建站知識網(wǎng)站前端不需要縮略圖,只需要個別文章顯示縮略圖, PbootCMS 默認(rèn)自動提取文章里的圖片作為縮略圖。其實可以增加一個按鈕,判斷下就可以。最終實現(xiàn)效果如下: 網(wǎng)站seo優(yōu)化軟件seo網(wǎng)站關(guān)鍵詞優(yōu)化。
 網(wǎng)站前端不需要縮略圖,只需要個別文章顯示縮略圖, PbootCMS 默認(rèn)自動提取文章里的圖片作為縮略圖。其實可以增加一個按鈕,判斷下就可以。最終實現(xiàn)效果如下: 找到文件apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼) div class="layui-form-item"label class="layui-form-label"內(nèi)容圖片設(shè)置/labeldiv class="layui-input-block"input t […]
網(wǎng)站前端不需要縮略圖,只需要個別文章顯示縮略圖, PbootCMS 默認(rèn)自動提取文章里的圖片作為縮略圖。其實可以增加一個按鈕,判斷下就可以。最終實現(xiàn)效果如下: 找到文件apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼) div class="layui-form-item"label class="layui-form-label"內(nèi)容圖片設(shè)置/labeldiv class="layui-input-block"input t […]
網(wǎng)站前端不需要縮略圖,只需要個別文章顯示縮略圖,PbootCMS默認(rèn)自動提取文章里的圖片作為縮略圖。其實可以增加一個按鈕,判斷下就可以。最終實現(xiàn)效果如下:
 找到文件apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼)
找到文件apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼)
找到文件apps\admin\controller\content\ContentController.php 在代碼96/428行
$contenttopic = post('contenttopic');//設(shè)置內(nèi)容首圖按鈕 $contenttopics = post('contenttopics')建設(shè)網(wǎng)站公司;//設(shè)置內(nèi)容圖片為多圖按鈕在代碼136/468行處添加
// 提取文章第一張圖為縮略圖 if ($con網(wǎng)站建設(shè)制作tenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) { $ico = $srcs[1]; } 網(wǎng)站建設(shè)哪家好 // 設(shè)置內(nèi)容圖片為多圖,不適用內(nèi)容圖片很多的情況 html5模板網(wǎng) if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) { $strsrcs = implode(",", $srcs[1]); $pics = $strsrcs; }以上是文章添加的代碼,文章修改的代碼也是一樣
相關(guān)網(wǎng)站seo優(yōu)化軟件seo網(wǎng)站關(guān)鍵詞優(yōu)化。聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-05-25 ,文章如何在PBOOTCMS增加內(nèi)容首圖為縮略圖按鈕和多圖按主要講述按鈕,多圖,CMS網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請保留鏈接: http://www.bifwcx.com/article/web_7718.html
為你推薦與如何在PBOOTCMS增加內(nèi)容首圖為縮略圖按鈕和多圖按相關(guān)的文章
-

通王TWCMS 2.0.3網(wǎng)站模板程序下載
(126)人喜歡 2024-01-15 -

Windows官方原版在哪里下載
(175)人喜歡 2024-01-15 -

WordPress網(wǎng)站模板發(fā)帖標(biāo)題顏色設(shè)置
(131)人喜歡 2024-01-07 -

修改discuz論壇帖子標(biāo)題80字符的長度限制
(249)人喜歡 2024-01-07 -

wordpress程序調(diào)用不帶超鏈接的Tag標(biāo)簽
(234)人喜歡 2024-01-05 -

網(wǎng)站在不同時期需調(diào)整內(nèi)容更新的方向
(112)人喜歡 2023-08-12






