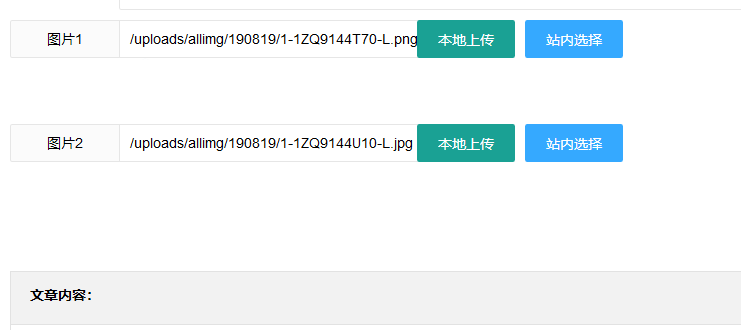
織夢dede模型自定義圖片字段圖片 字段支持本地上
導讀:織夢技巧織夢技巧官方后臺本地上傳效果 Layui框架后臺本地上傳效果 實現教程開始 1、打開 / 后臺 /js/main.js 找到,大概在110行至151行 function高端網站建設網站推廣優化seo。
 官方后臺本地上傳效果 Layui框架后臺本地上傳效果 實現教程開始 1、打開 / 后臺 /js/main.js 找到,大概在110行至151行 function SeePicNew ( f, imgdid, frname, hpos, acname ) {中間代碼...} 2、打開 / 后臺 /archives_do.php 找到,大概在109行至157行 else if ($dopost== uploadLitpic ){中間代碼省略...} 整個改成 else if ( $dopost == uplo […]
官方后臺本地上傳效果 Layui框架后臺本地上傳效果 實現教程開始 1、打開 / 后臺 /js/main.js 找到,大概在110行至151行 function SeePicNew ( f, imgdid, frname, hpos, acname ) {中間代碼...} 2、打開 / 后臺 /archives_do.php 找到,大概在109行至157行 else if ($dopost== uploadLitpic ){中間代碼省略...} 整個改成 else if ( $dopost == uplo […]
官方后臺本地上傳效果

Layui框架后臺本地上傳效果

實現教程開始
1、打開 /后臺/js/main.js 找到,大概在110行至151行
function SeePicNew(f, imgdid, frname, hpos, acname) { 中間代碼... }2、打開 /后臺/archives_do.php 找到,大概在109行至157行
else if($dopost=="uploadLitpic") { 中間代碼省略... }整個改成
else if($dopost=="uploadLitpic") { $fname = $_GET['litpic'] ? $_GET['litpic'] : 'litpic'; $upfile = AdminUpload($fname, 'imagelit', 0, true ); if($upfile=='-1') { $msg = "<script language='javascript'> parent.document.getElementById('uploadwait').style.display = 'none'; alert('你沒指定要上傳的文件或文件大小超過限制!'); </script>"; } else if($upfile=='-2') { $msg = "<script language='javascript'> parent.document.getElementById('uploadwait').style.display = 'none'; alert('上傳文件失敗,請檢查原因!'); </script>"; } else if($upfile=='0') { $msg = "<script language='javascript'> parent.document.getElementById('uploadwait').style.display = 'none'; alert('文件類型不正確!'); </script>"; } else { if(!empty($cfg_uplitpic_cut) && $cfg_uplitpic_cut=='N') { $msg = "<script language='javascript'> parent.document.getElementById('uploadwait').style.display = 'none'; parent.document.getElementById('{$_GET[picname]}').value = '{$upfile}'; if(parent.document.getElementById('{$_GET[divpicview]}')) { parent.document.getElementById('{$_GET[divpicview]}').style.width = '150px'; parent.document.getElementById('{$_GET[divpicview]}').innerHTML = \"<img src='{$upfile}?n' width='150' />\"; } </script>"; } else { $msg = "<script language='javascript'> parent.document.getElementById('uploadwait').style.display = 'none'; window.open('imagecut.php?f={$_GET[picname]}&p={$_GET[divpicview]}&isupload=yes&file={$upfile}', 'popUpImagesWin', 'scrollbars=yes,resizable=yes,statebar=no,width=800,height=600,left=150, top=50'); </script>"; } } echo $msg; exit(); }復制聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章織夢dede模型自定義圖片字段圖片 字段支持本地上主要講述字段,圖片,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_7832.html












