織夢dede跨域共享cookie的修復問題故障問題
導讀:故障問題故障問題織夢的跨域共享場景 用戶在瀏覽器上打開你的主站登錄會員,然后瀏覽你的子站點手機站(m.dedesos.com)或者商城站(shop.dedesos.com)時不網站seo優化培訓網站推廣優化seo。
 織夢的跨域共享場景 用戶在瀏覽器上打開你的主站登錄會員,然后瀏覽你的子站點手機站(m.seouc.com)或者商城站(shop.seouc.com)時不需要重新登錄會員,實現跨域共享cookie。 織夢跨域共享cookie的BUG修復 不喜歡改的小伙伴可以直接下載我修改好的/include/dedeajax2.js 覆蓋到你網站include文件夾里 鏈接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取碼: x5vf 喜歡自己改的小伙伴打開 […]
織夢的跨域共享場景 用戶在瀏覽器上打開你的主站登錄會員,然后瀏覽你的子站點手機站(m.seouc.com)或者商城站(shop.seouc.com)時不需要重新登錄會員,實現跨域共享cookie。 織夢跨域共享cookie的BUG修復 不喜歡改的小伙伴可以直接下載我修改好的/include/dedeajax2.js 覆蓋到你網站include文件夾里 鏈接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取碼: x5vf 喜歡自己改的小伙伴打開 […]
織夢的跨域共享場景
用戶在瀏覽器上打開你的主站登錄會員,然后瀏覽你的子站點手機站(m.seouc.com)或者商城站(shop.seouc.com)時不需要重新登錄會員,實現跨域共享cookie。
織夢跨域共享cookie的BUG修復
不喜歡改的小伙伴可以直接下載我修改好的/include/dedeajax2.js 覆蓋到你網站include文件夾里
鏈接: https://pan.baidu.com/s/1SWECClFpbRkv_2fTOeRPlg 提取碼: x5vf喜歡自己改的小伙伴打開 /include/dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest();在它的下面加入
DedeXHTTP.withCredentials = true;繼續找到
DedeXHTTP.open("POST", purl, true);在它的下面加入
DedeXHTTP.withCredentials = true;繼續找到
DedeXHTTP.open("GET", purl, true);在它的下面加入
DedeXHTTP.withCredentials = true;繼續找到
DedeXHTTP.open("GET", purl, false);在它的下面加入
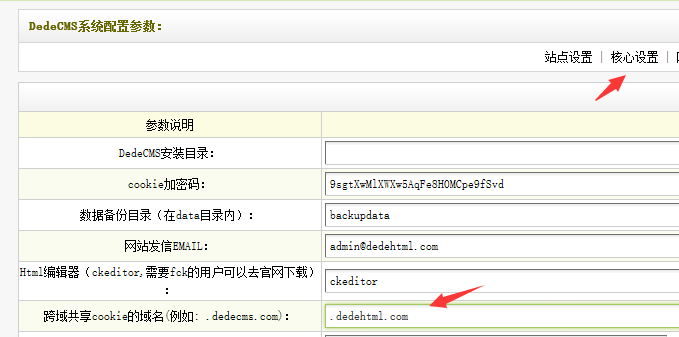
DedeXHTTP.withCredentials = true;織夢跨域共享cookie的使用教程
1、后臺-系統-系統配置參數-核心設置-跨域共享cookie的域名,填上
.dedehtml.com注意有個英文小數點

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章織夢dede跨域共享cookie的修復問題故障問題主要講述標簽,標題,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_7938.html












