織夢后臺自定義表單添加全選/全不選功能按鈕故
導讀:故障問題故障問題在織夢后臺的自定義表單中,如果想要批量審核或者刪除多條記錄時,只能一個一個的去操作,非常影響工作效率 我們可以在操作按鈕的判斷加一個【全選/全不選】功能按鈕,大網站建設公司網站推廣優化seo。
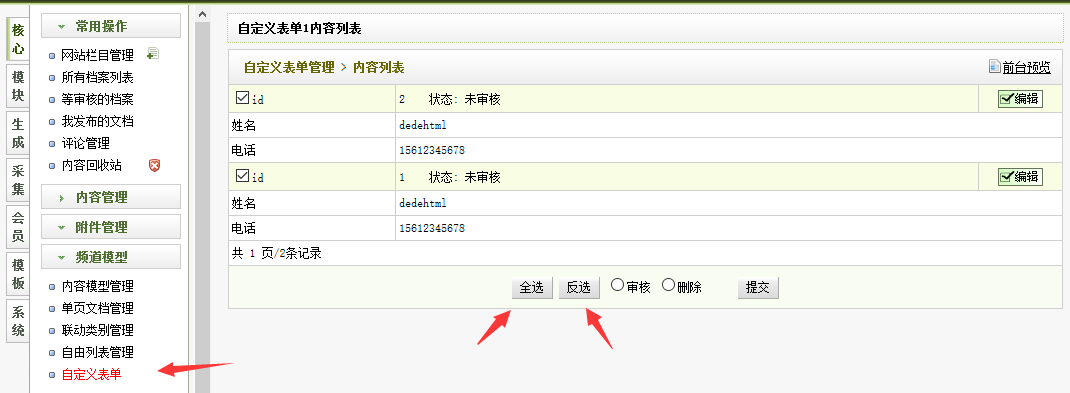
 在織夢后臺的自定義表單中,如果想要批量審核或者刪除多條記錄時,只能一個一個的去操作,非常影響工作效率 我們可以在操作按鈕的判斷加一個【全選/全不選】功能按鈕,大大方便我們的工作效率 打開 /dede/templets/diy_list.htm 找到,大概在58行 審核 這一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全選 / / label label input type = button n […]
在織夢后臺的自定義表單中,如果想要批量審核或者刪除多條記錄時,只能一個一個的去操作,非常影響工作效率 我們可以在操作按鈕的判斷加一個【全選/全不選】功能按鈕,大大方便我們的工作效率 打開 /dede/templets/diy_list.htm 找到,大概在58行 審核 這一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全選 / / label label input type = button n […]

在織夢后臺的自定義表單中,如果想要批量審核或者刪除多條記錄時,只能一個一個的去操作,非常影響工作效率
我們可以在操作按鈕的判斷加一個【全選/全不選】功能按鈕,大大方便我們的工作效網站優化seo培訓率
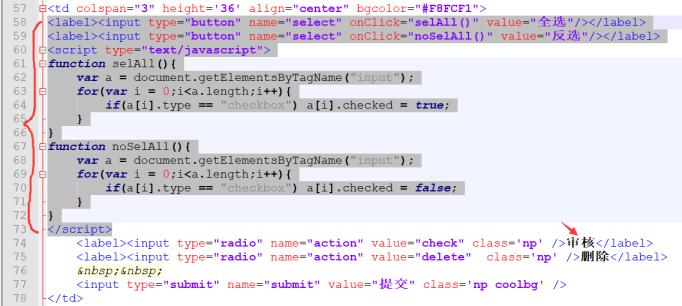
打開 /dede/templets/diy_list.htm 找到,大概在58行
審核這一行,在它上面加入
<label><input type="button" name=seo網站優化"select" onClick="selAll()" value="全選"/></label> <label><input type="button" name="select" onClick="noSelAll()" value="反選"/></label> <script type="text/javascript"> function selAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = true; } } function noSelAll(網站seo優化課程){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = false; } } </script>如圖

聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章織夢后臺自定義表單添加全選/全不選功能按鈕故主要講述自定義,表單,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_8119.html












