pbootcms網站修改CSS樣式后自動更新緩存(CSS自動增
導讀:CMS教程CMS教程一般來說樣式修改后,因為瀏覽器有緩存上線的網站簡單刷新沒有變化,這個時候需要強制刷新(ctrl+f5)才可以立馬看到效果,但是客戶不懂看不到修改效果還要解釋。 seo網站優化軟件seo網站優化。
 一般來說樣式修改后,因為瀏覽器有緩存上線的網站簡單刷新沒有變化,這個時候需要強制刷新(ctrl+f5)才可以立馬看到效果,但是客戶不懂看不到修改效果還要解釋。 其實可以給修改的樣式增加版本號來解決,這樣就可以一刷新看到最新樣式,例如常見的手動添加版本號方式: linkrel=stylesheethref={pboot:sitetplpath}/css/common.css?v=1//加?v=1,每次后面的數字變化 那么有沒辦法讓版本號每次自動變化呢,而且要有修改了去刷新才變化,沒修改去刷新不變化。這 […]
一般來說樣式修改后,因為瀏覽器有緩存上線的網站簡單刷新沒有變化,這個時候需要強制刷新(ctrl+f5)才可以立馬看到效果,但是客戶不懂看不到修改效果還要解釋。 其實可以給修改的樣式增加版本號來解決,這樣就可以一刷新看到最新樣式,例如常見的手動添加版本號方式: linkrel=stylesheethref={pboot:sitetplpath}/css/common.css?v=1//加?v=1,每次后面的數字變化 那么有沒辦法讓版本號每次自動變化呢,而且要有修改了去刷新才變化,沒修改去刷新不變化。這 […]
一般來說樣式修改后,因為瀏覽器有緩存上線的網站簡單刷新沒有變化,這個時候需要強制刷新(ctrl+f5)才可以立馬看到效果,但是客戶不懂看不到修改效果還要解釋。
其實可以給修改的樣式增加版本號來解決,這樣就可以一刷新看到最新樣式,例如常見的手動添加版本號方式:
那么有沒辦法讓版本號每次自動變化呢,而且要有修改了去刷新才變化,沒修改去刷新不變化。這種自動方法是有的,下面就來介紹下相關操作。
實現步驟
2022-12-24不二開不影響在線更新方式,使用pbootcms擴展標簽來實現,新建個標簽{ver(靜態文件路徑)}
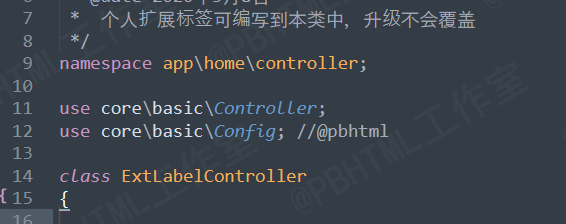
1、打開擴展標簽專屬文件 \apps\home\controller\ExtLabelController.php
①引入Config

②在$this->test();下方增加$this->smartVersion();
③新增對應標簽函數smartVersion()和auto_version方法
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章pbootcms網站修改CSS樣式后自動更新緩存(CSS自動增主要講述緩存,自動更新,pbootcms網站修改CSS樣式后自動更新網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_8383.html











