織夢CMS 編輯器上傳圖片增加圖片說明alt屬性和
導讀:織夢技巧織夢技巧織夢系統在kindeditor編輯器上傳圖片,本地上傳默認是沒有圖片說明輸入框填圖片的alt和title的,需要自行加入 。 1、/kindeditor/kinseo網站優化培訓網站建設公司。
 織夢系統在kindeditor編輯器上傳圖片,本地上傳默認是沒有圖片說明輸入框填圖片的alt和title的,需要自行加入 。 1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到圖片按鈕的代碼 div class=tab2 style=display:none;, 在里面加入 div classseo網站優化軟件=ke-dialog-row,label for=remoteTitle […]
織夢系統在kindeditor編輯器上傳圖片,本地上傳默認是沒有圖片說明輸入框填圖片的alt和title的,需要自行加入 。 1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到圖片按鈕的代碼 div class=tab2 style=display:none;, 在里面加入 div classseo網站優化軟件=ke-dialog-row,label for=remoteTitle […]
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到圖片按鈕的代碼
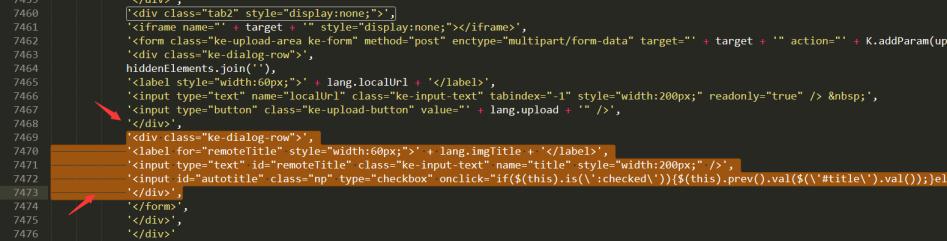
'<div class="tab2" style="display:none;">',在里面加入
'<div class="ke-dialog-row">', '<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>', '<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />', '<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\':checked\')){$(this).prev().val($(\'#title\').val());}else{$(this).prev().val(\'\');}"> 使用文章標題', '</div>',

2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>改成
$img_title = $_POST[&百度seo網站優化#39;title']; echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));就是加了 img_title 而已,注意你的代碼,不一定跟我上面的是一樣的。在你的基礎上網站建設哪家好加入而已。
相關seo網站優化培訓網站建設公司。聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章織夢CMS 編輯器上傳圖片增加圖片說明alt屬性和主要講述屬性,編輯器,CMS網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_8747.html












