font-face字體文件跨域解決辦法網站運營
導讀:網站運營網站運營我們在訪問二級域名訪問一級域名的字體文件有時,瀏覽器會阻止并報提示 已攔截跨源請求:同源策略禁止讀取位于 https://www.dedesos.com/fon高端網站建設seo網站排名優化軟件。
 我們在訪問二級域名訪問一級域名的字體文件有時,瀏覽器會阻止并報提示 已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont.woff?v=4.7.0 的遠程資源。(原因:CORS 頭缺少 Access-Control-Allow-Origin) 已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的遠程資源。(原 […]
我們在訪問二級域名訪問一級域名的字體文件有時,瀏覽器會阻止并報提示 已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont.woff?v=4.7.0 的遠程資源。(原因:CORS 頭缺少 Access-Control-Allow-Origin) 已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的遠程資源。(原 […]
我們在訪問二級域名訪問一級域名的字體文件有時,瀏覽器會阻止并報提示
已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont.woff?v=4.7.0 的遠程資源。(原因:CORS 頭缺少 'Access-Control-Allow-Origin'營銷型網站建設)
已攔截跨源請求:同源策略禁止讀取位于 http://www.bifwcx.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的遠程資源。(原因:CORS 頭缺少 'Access-Control-Allow-Origin')
原因很簡單,服務器阻止了字體跨域訪問了,解決方法也很簡單
第一種方法:把字體文件放到二級目錄里,用二級目錄的域名鏈接css文件
例如
<link rel="stylesheet" href="https://m.seouc/com/font/font-awesome.min.css">
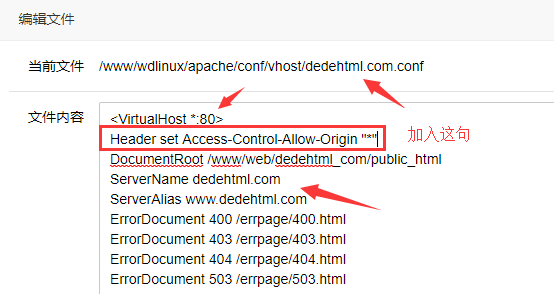
第二種方法:在主域名的環境配置文件里加入允許字體跨域
apache環境 域名conf文件里加入
Header set Access-Control-Allow-Origin "*"
nginx環境 域名conf文件里加入
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-25 ,文章font-face字體文件跨域解決辦法網站運營主要講述解決辦法,字體,font-face字體文件跨域解決辦法網站網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_8770.html












