導讀:織夢技巧織夢技巧新版本的 織夢后臺 安裝后 所有欄目列表等出現錯位問題, 錯誤原因:新版本div中未清除浮動出現的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/seo網站優化網站建設教程。
 新版本的 織夢后臺 安裝后 所有欄目列表等出現錯位問題, 錯誤原因:新版本div中未清除浮動出現的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
新版本的 織夢后臺 安裝后 所有欄目列表等出現錯位問題, 錯誤原因:新版本div中未清除浮動出現的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
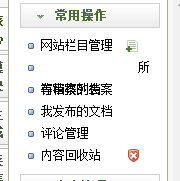
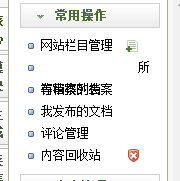
新版本網站seo優化培訓的織夢后臺安裝后 “所有欄目列表”等出現錯位問題,
錯誤原因:新版本<div>中未清除浮動出現的兼容性問題

解決方法1:
打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>
$itemTemplet = "<li>~link~</li>\r\n";
修改為:
$itemTemplet = "<li>~link~</網站推廣優化seoli><div style='height:0px;font-size:0;clear:both;' ></div>\r\n";
也就是添加了這個代碼:<div style='height:0px;font-size:0;clear:both;' ></div>
解決辦法2:
打開:/dede/templets/index_menu2.htm 這個文件,找到以下一段 css 樣式(71行左右)
.sitemu li 這個屬性里,line-height:22px; 改一下,改為 line-height:18px; 或 line-height: 1.5;
.sitemu li {
pad網站建設多少錢ding:0px 0px 0px 18px;
line-height: 1.5;
background:url(images/arr4.gif) no-repeat 5px 9px;
}
保存,再刷新后臺首頁。
相關seo網站優化網站建設教程。
關鍵詞標簽: 欄目 新版本
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-05-26 ,文章關于新版本"所有欄目列表"錯位解決的方法織主要講述新版本,欄目,關于新版本"所有欄目列表"錯位解網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_9332.html
 新版本的 織夢后臺 安裝后 所有欄目列表等出現錯位問題, 錯誤原因:新版本div中未清除浮動出現的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
新版本的 織夢后臺 安裝后 所有欄目列表等出現錯位問題, 錯誤原因:新版本div中未清除浮動出現的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件 在第二十 […]
 解決方法1:
打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>
解決方法1:
打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>












