DedeCMS首頁(yè)、列表頁(yè)和文章頁(yè)的全局Tags調(diào)用,織夢(mèng)
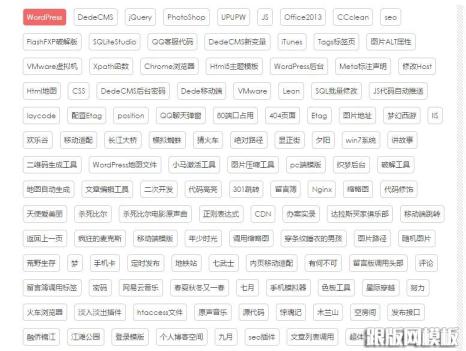
導(dǎo)讀:織夢(mèng)文章織夢(mèng)文章實(shí)現(xiàn)效果如下圖所示: 具體的實(shí)現(xiàn)方法很簡(jiǎn)單,就是改下CSS樣式,Tags頁(yè)標(biāo)簽調(diào)用代碼為: {dede:tag row=2000 getall=1 sort=hdede網(wǎng)站模板。
 實(shí)現(xiàn)效果如下圖所示:
實(shí)現(xiàn)效果如下圖所示:
 具體的實(shí)現(xiàn)方法很簡(jiǎn)單,就是改下CSS樣式,Tags頁(yè)標(biāo)簽調(diào)用代碼為:
具體的實(shí)現(xiàn)方法很簡(jiǎn)單,就是改下CSS樣式,Tags頁(yè)標(biāo)簽調(diào)用代碼為:
聲明: 本文由我的SEOUC技術(shù)文章主頁(yè)發(fā)布于:2023-07-18 ,文章DedeCMS首頁(yè)、列表頁(yè)和文章頁(yè)的全局Tags調(diào)用,織夢(mèng)主要講述首頁(yè),全局,CMS網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請(qǐng)保留鏈接: http://www.bifwcx.com/article/web_28846.html
為你推薦與DedeCMS首頁(yè)、列表頁(yè)和文章頁(yè)的全局Tags調(diào)用,織夢(mèng)相關(guān)的文章
-

當(dāng)前欄目調(diào)用上級(jí)欄目名稱(chēng)的辦法,織夢(mèng)文
(106)人喜歡 2023-07-18 -

Dedecms自定義表單后臺(tái)列表展現(xiàn)方式更改
(142)人喜歡 2023-07-18 -

用SQL命令刪除dede版權(quán)信息的官方鏈接,D
(124)人喜歡 2023-07-18 -

Dedecms后臺(tái)驗(yàn)證碼不顯示的解決方法,織夢(mèng)
(102)人喜歡 2023-07-18 -

Dedecms搜索頁(yè)面調(diào)用最新文章的方法,織夢(mèng)
(77)人喜歡 2023-07-18 -

DedeCMS轉(zhuǎn)換WordPress方法-親測(cè)成功,DEDE技術(shù)
(183)人喜歡 2023-07-18






