導讀:織夢文章織夢文章新建了一個內容模型,并增加了自定義字段,需要在列表頁和內容頁調用自定義字段中的checkbox多選框的值。 如圖,建了很多的多選框,在頁面上,直接調用是沒辦法調織夢首頁模板dede會員中心模板。
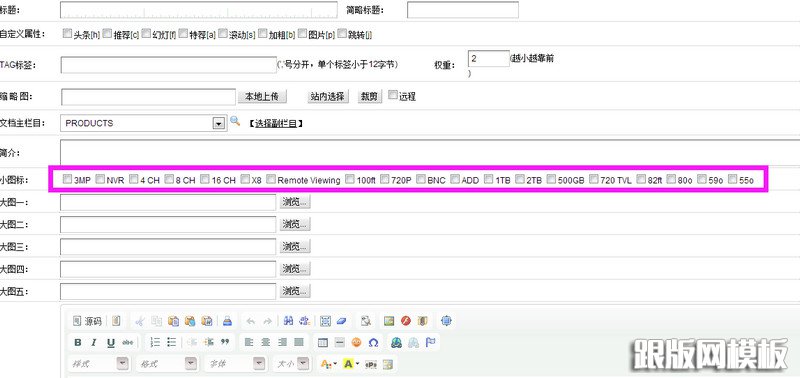
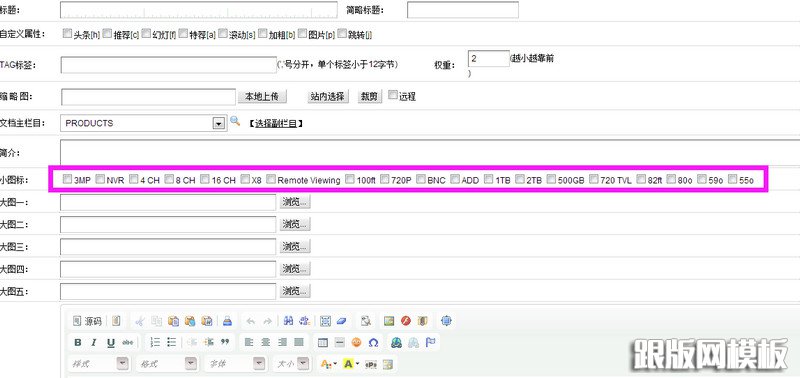
 新建了一個內容模型,并增加了自定義字段,需要在列表頁和內容頁調用自定義字段中的checkbox多選框的值。
如圖,建了很多的多選dede后臺模板框,在頁面上,直接調用是沒辦法調用出來的,那么怎么把多選框的值調用出來?
新建了一個內容模型,并增加了自定義字段,需要在列表頁和內容頁調用自定義字段中的checkbox多選框的值。
如圖,建了很多的多選dede后臺模板框,在頁面上,直接調用是沒辦法調用出來的,那么怎么把多選框的值調用出來?
 比如您的自定義字段建立的是:sizes,那么首頁/列表頁調用標簽如下:
比如您的自定義字段建立的是:sizes,那么首頁/列表頁調用標簽如下:
|
[field:sizes runphp=yes]
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span>$arr[$index]</span>";
}
@me = $result;
[/field:sizes]
|
上面調用意思是先取到sizes的值,然后用逗號進行分割,再循環調用到<span>
內容頁標簽調用如下:
|
{dede:field.sizes runphp=yes}
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span>$arr[$index]</span>"夢織模板;
}
@me = $result;
{/dede:field.sizes}
|
當然上面的標簽除了用for循環外,也可以用foreach實現的。在這里說下內容頁的調用方法如下:
|
{dede:field name='sizes' runphp='yes'}
$a=explode(",",@織夢網站模板me);
@me = "";
foreach($a as $k)
{
@me.="<span>$k</span>";
}
{/dede:field}
|
相關織夢首頁模板dede會員中心模板。
關鍵詞標簽: 織夢 自定義 字段
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-18 ,文章織夢dedecms怎么在列表頁和內容頁調用自定義字段主要講述自定義,字段,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_29192.html
 新建了一個內容模型,并增加了自定義字段,需要在列表頁和內容頁調用自定義字段中的checkbox多選框的值。
如圖,建了很多的多選dede后臺模板框,在頁面上,直接調用是沒辦法調用出來的,那么怎么把多選框的值調用出來?
新建了一個內容模型,并增加了自定義字段,需要在列表頁和內容頁調用自定義字段中的checkbox多選框的值。
如圖,建了很多的多選dede后臺模板框,在頁面上,直接調用是沒辦法調用出來的,那么怎么把多選框的值調用出來?
 比如您的自定義字段建立的是:sizes,那么首頁/列表頁調用標簽如下:
比如您的自定義字段建立的是:sizes,那么首頁/列表頁調用標簽如下:












