dede調用上級欄目的方法,織夢教程
導讀:織夢教程織夢教程我們在用織夢做網站的時候,難免會像APP那樣 在頂部有個返回的功能,那么這個返回到上一級的功能如何實現呢,其實很簡單,現在我來跟大家分享下織夢DEDE子欄目調用dede網站模板織夢cms模板。

我們在用織夢做網站的時候,難免會像APP那樣 在頂部有個返回織夢模板下載的功能,那么這個返回到上一級的功能如何實現呢,其實很簡單,現在我來跟大家分享下織夢DEDE子欄目調用上級欄目名稱并帶鏈接方法。
之所以說簡單,是因為我們在{dede:type}的基礎上修改的。
源標簽:{dede:type}[fie織夢模板網ld:typename /]{/dede:type}
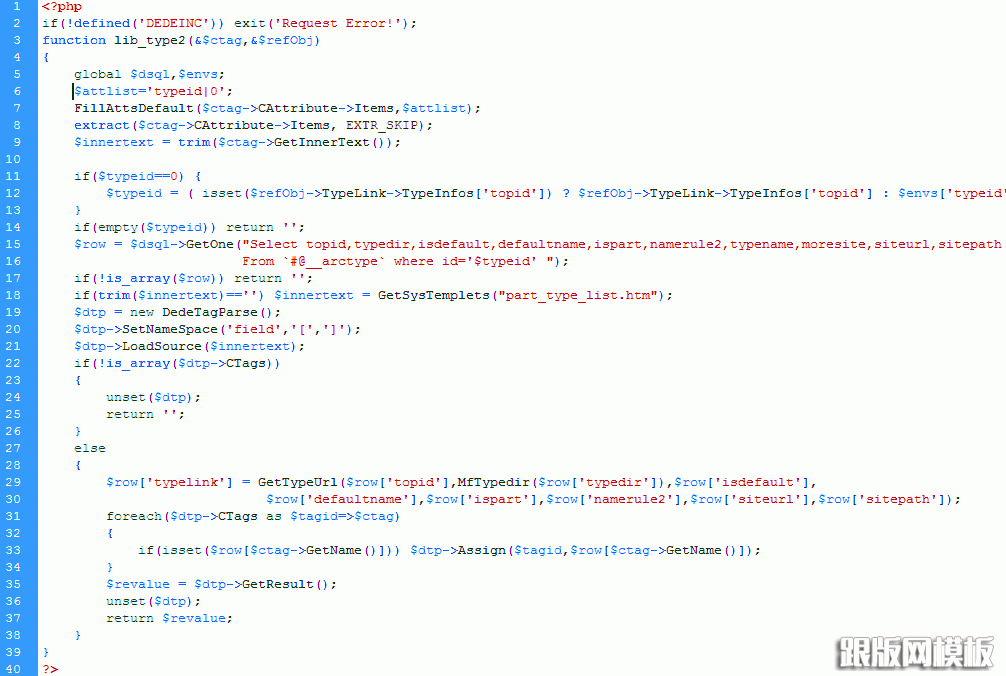
新標簽:{dede:type2}[field織夢模板免費下裁:typename /]{/dede:type2}
新標簽放置位置:\include\taglib
如果您需要,或者不會操作,可以留言。
附:織夢DEDE子欄目調用上級欄目
聲明: 本文由我的SEOUC技術文章主頁發布于:2023-07-18 ,文章dede調用上級欄目的方法,織夢教程主要講述上級,標簽,織夢網站建設源碼以及服務器配置搭建相關技術文章。轉載請保留鏈接: http://www.bifwcx.com/article/web_29355.html












