JavaScript閉包和作用域分析,網(wǎng)站搭建
導(dǎo)讀:網(wǎng)站搭建網(wǎng)站搭建JavaScript高級程序設(shè)計中對閉包的定義:閉包是指有權(quán)訪問另外一個函數(shù)作用域中變量的函數(shù)。在 JavaScript 中有兩種作用域類型:局部作用域、全局作快速建站技術(shù)建站技術(shù)。

JavaScript高級程序設(shè)計中對閉包的定義:dede模板免費閉包是指有權(quán)訪問另外一個函數(shù)作用域中變量的函數(shù)。在 JavaScript 中有兩種作用域類型:局部作用域、全局作用域
JavaScript 擁有函數(shù)作用域:每個函數(shù)創(chuàng)建一個新的作用域。作用域決定了這些變量的可訪問性(可見性)。函數(shù)內(nèi)部定義的變量從函數(shù)外部是不可訪問的(不可見的)
當(dāng)你聲明一個變量的時候,一般是這樣的:
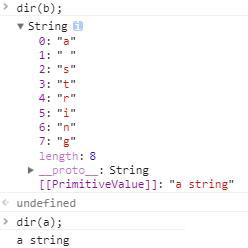
var a = 'a string'; var b = new String('a string'); 復(fù)制代碼但這個時候你用typeof函數(shù)檢測這兩個變量的類型,就會發(fā)現(xiàn)以下結(jié)果:
console.log(typeof a);//string console.log(typeof b);//object 復(fù)制代碼這是為什么呢?
這就要說到j(luò)avaScript的變量存儲,變量存儲有兩種方式:
其一:簡單的值類型(undefined、number、string、boolean)存儲在棧里。
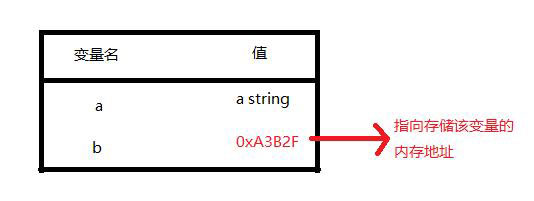
其二:引用類型(函數(shù)、數(shù)組、對象、null)存儲在堆里,棧里儲存他們的內(nèi)存地址(如下圖)。

String,Number,Boolean等類都派生自O(shè)bject對象,因此通過 new 關(guān)鍵字構(gòu)造的她們都屬于對象,而不是簡單的值類型。
例子里的變量b,通過String構(gòu)造函數(shù)聲明,則b的__proto__指向String函數(shù)的prototype對象,因而b也繼承有String函數(shù)的prototype的所有屬性。
而變量a的聲明方法是直接通過等號賦值,則變成了一個簡單的值類型,存儲在棧中。

作用域和上下文環(huán)境
乍一聽這個名詞我們可能有點不太能理解,我們先這么淺薄地理解:
作用域是函數(shù)的一塊“領(lǐng)地”,上下文環(huán)境保存作用域內(nèi)的參數(shù)名和值,例如:
var a = 1, foo = function(b){ console.log(a+b); }; foo(2); 復(fù)制代碼1、 因為我們的代碼在全局環(huán)境內(nèi)執(zhí)行,在執(zhí)行代碼之前(即預(yù)編譯),將先創(chuàng)建全局上下文環(huán)境,再把全局上下文環(huán)境壓入 上下文棧 :
全局上下文環(huán)境 aundefinedfooundefinedthiswindow

2、然后我們執(zhí)行代碼(到調(diào)用foo函數(shù)之前),然后為變量賦值:
全局上下文環(huán)境a1foofunctionthiswindow
3、 然后我們調(diào)用foo函數(shù),我們的上下文環(huán)境就要轉(zhuǎn)到foo函數(shù)內(nèi)部,并把foo函數(shù)執(zhí)行上下文環(huán)境壓入 上下文棧 ,:
關(guān)鍵詞標簽: 網(wǎng)站搭建 作用 javascript
聲明: 本文由我的SEOUC技術(shù)文章主頁發(fā)布于:2023-08-06 ,文章JavaScript閉包和作用域分析,網(wǎng)站搭建主要講述作用,JavaScript,網(wǎng)站搭建網(wǎng)站建設(shè)源碼以及服務(wù)器配置搭建相關(guān)技術(shù)文章。轉(zhuǎn)載請保留鏈接: http://www.bifwcx.com/article/web_36821.html












